This time I will share jQuery Plugin and tutorial about Mobile-friendly Sliding Date Picker Plugin – futureDatepicker, hope it will help you in programming stack.
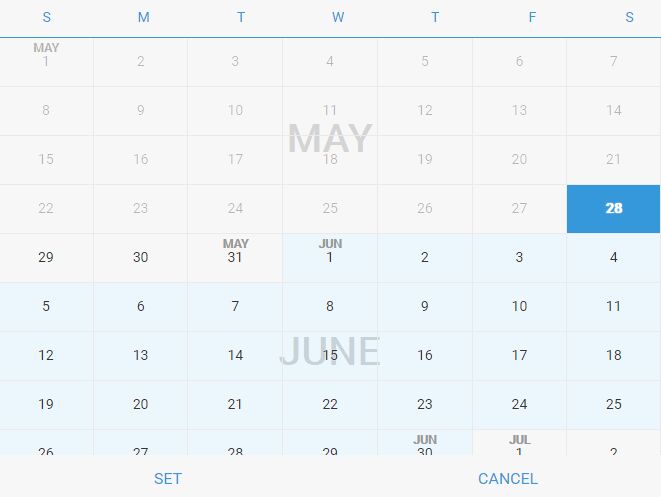
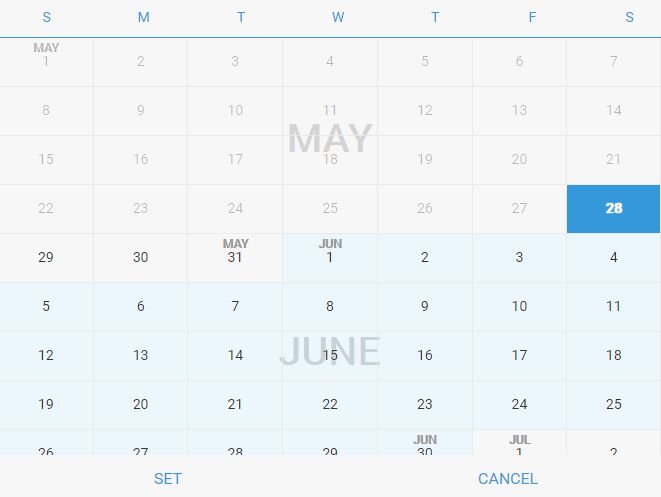
futureDatepicker is a beautiful, responsive, mobile-friendly jQuery based date picker that slides out from the bottom of the screen when a specific date input is clicked/tapped.
How to use it:
1. Load the style sheet jquery.futureDatepicker.min.css in the header of your html document.
1 |
<link href="jquery.futureDatepicker.min.css" rel="stylesheet"> |
2. Create a normal text field to accept the selected date.
1 |
<input id="date" type="text" name="date" placeholder="Click to choose date"> |
3. Load jQuery JavaScript library and the jquery.futureDatepicker.min.js at the end of the html document.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.futureDatepicker.js"></script> |
4. Initialize the date picker with default options.
1 |
$('#date').futureDatepicker(); |
5. All default configuration options.
01 |
$('#date').futureDatepicker({ |
04 |
weeks: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'], |
05 |
weekabbrs: ['S', 'M', 'T', 'W', 'T', 'F', 'S'], |
07 |
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], |
08 |
monthabbrs: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], |
11 |
displayWeekAbbr: true, |
14 |
displayMonthAbbr: false, |
36 |
beforePick: function () { return false; }, |
39 |
afterPick: function () { return false; } |
Change log:
2016-06-01
- Remove click event from the inactive elements
2016-05-31
This awesome jQuery plugin is developed by alexmicic. For more Advanced Usages, please check the demo page or visit the official website.