This time I will share jQuery Plugin and tutorial about Multi Purpose WYSIWYG Editor – jQuery MultiformTextEditor, hope it will help you in programming stack.
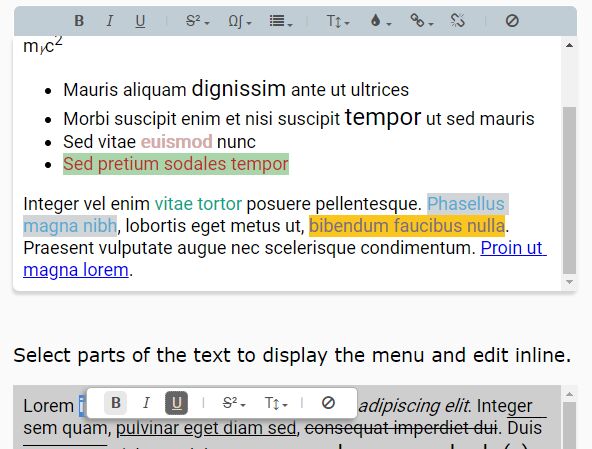
Multiform Text Editor is a powerful, multifunctional, highly customizable WYSIWYG Rich Text Editor for writing articles, messages, comments on the web applications.
Works with contentEditable element.
Also supports Inline Mode that displays an editor popup on the selected text within the document.
How to use it:
1. Load Font Awesome for the editor buttons.
1 |
<link href="/path/to/font-awesome.min.css" rel="stylesheet"> |
2. Load jQuery and the Multiform Text Editor plugin in the page.
2 |
<script src="jquery.multiform-text-editor.js"></script> |
3. To make your web content editable, add the contenteditable="true" attribute to the container.
1 |
<div id="example" contenteditable="true" placeholder="Enter text here..."> |
4. Create the HTML for the editor.
01 |
<div id="menu" class="menu-edit"> |
02 |
<b class="frmttxt-mn-it" data-frmt="ngrto" title="Bold">B</b> |
03 |
<i class="frmttxt-mn-it fa" data-frmt="itlco" title="Italic" style="font-style: italic;">I</i> |
04 |
<u class="frmttxt-mn-it" data-frmt="sblnhdo" title="Underline">U</u> |
05 |
❘ |
06 |
<div class="frmttxt-mn-gp extra-frmt" title="Extra"> |
07 |
<span><s>S</s>²</span> |
08 |
<div class="frmttxt-mn-drpdn"> |
09 |
<s class="frmttxt-mn-it" data-frmt="rscdo" title="strikethrough">S</s> |
10 |
<span class="frmttxt-mn-it" data-frmt="sbrlnhdo" data-val="overline" title="overline" style="text-decoration: overline;">O</span> |
11 |
<span class="frmttxt-mn-it sobrescrito" data-frmt="sbrscrto" title="superscript"><span>X</span>²</span> |
12 |
<span class="frmttxt-mn-it subscrito" data-frmt="sbscrto" title="subscript"><span>X</span>₂</span> |
16 |
<div class="frmttxt-mn-gp tipo-lista" title="List"> |
17 |
<span class="fa fa-list"> </span> |
18 |
<div class="frmttxt-mn-drpdn"> |
19 |
<span class="frmttxt-mn-it fa fa-list-ul" data-frmt="tplist1" title="unordered"><span></span></span> |
20 |
<span class="frmttxt-mn-it fa fa-list-ol" data-frmt="tplist2" title="ordered"><span></span></span> |
23 |
❘ |
24 |
<span class="frmttxt-mn-it fa fa-ban" data-frmt="lmpfrmt" title="Clear formatting"></span> |
5. Initialize the Multiform Text Editor plugin.
01 |
$(document).ready(function(){ |
02 |
$("#menu").formatTxt($("#example"), null, null, function(cx, slc, exc){ |
03 |
ShowMessage(cx, slc, exc); |
06 |
function ShowMessage(cx, slc, exc){ |
08 |
exc == false ? alert("Not supported - The command was not executed by this browser. If possible, upgrade to a newer version.") : null; |
6. Customize the apperance of the Multiform Text Editor using your own CSS.
003 |
background-color: #c1cdd4; |
005 |
font-family: sans-serif; |
010 |
border: 1px solid #ffffff; |
012 |
border-radius: 7px 7px 0 0; |
019 |
border: 1px solid transparent; |
022 |
display: inline-block; |