This time I will share jQuery Plugin and tutorial about Multi Select List View Plugin With jQuery And Bootstrap – multilist, hope it will help you in programming stack.
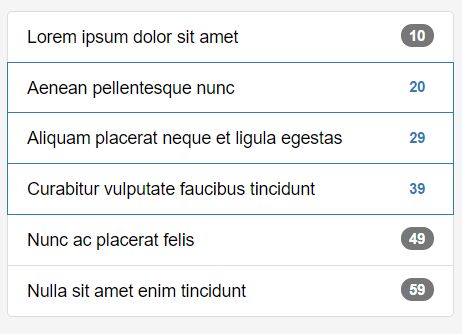
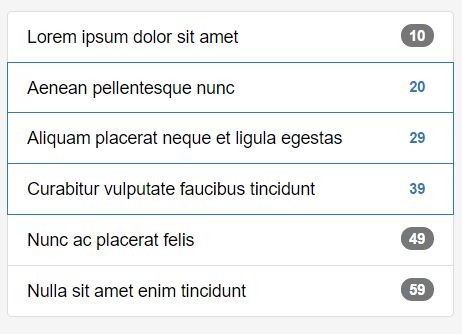
multilist is a jQuery plugin which converts an html list into a Bootstrap list group that allows to select multiple items and can be loaded via JSON objects.
How to use it:
1. Load the required jQuery library and Bootstrap’s stylesheet in the document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
2. Load the jQuery multilist plugin’s files in the document.
1 |
<link rel="stylesheet" href="multi-list.css"> |
2 |
<script src="jquery.multilistbootstrap_plugin.js"></script> |
3. Prepare your data as follows:
01 |
var myData = ["Element 1", "Element 2", "Element 3"] |
06 |
category: "Element 1", |
10 |
category: "Element 2", |
14 |
category: "Element 3", |
4. Create an empty html list in the webpage.
5. Render a basic list view inside the html list.
6. All default configuration options..
6 |
backgroundColor: "white", |
This awesome jQuery plugin is developed by hectorlr22. For more Advanced Usages, please check the demo page or visit the official website.