This time I will share jQuery Plugin and tutorial about Multicolumn Autocomplete Control with jQuery and jQuery UI, hope it will help you in programming stack.
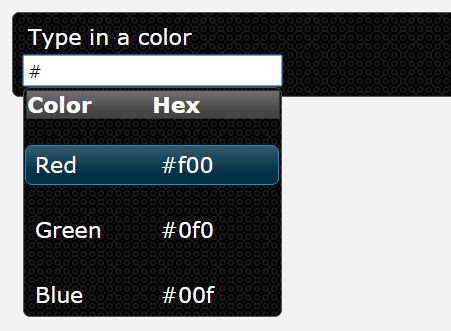
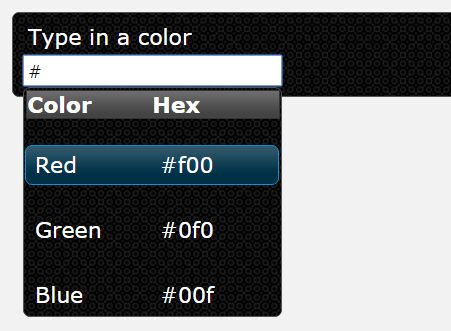
A very small jQuery plugin that extends the default jQuery UI autocomplete widget to allow multi-column suggestion dropdown list.
How to use it:
1. Include jQuery, jQuery UI and a jQuery UI theme of your choice on the webpage.
1 |
<link href="jquery-ui.min.css" rel="stylesheet"> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="jquery-ui.min.js"></script> |
2. Include the jQuery UI Multicolumn Autocomplete plugin after jQuery library.
1 |
<script src="jquery.mcautocomplete.js"></script> |
3. Create a text field that gets turned into the jquery ui widget.
1 |
<input id="search" type="text"> |
4. Create multi-column suggestions like this:
1 |
var columns = [{name: 'Color', minWidth: '100px'}, {name: 'Hex', minWidth:'70px'}], |
2 |
colors = [['Red', '#f00'], ['Green', '#0f0'], ['Blue', '#00f']]; |
5. Active the plugin.
1 |
$("#search").mcautocomplete({ |
6. The plugin provides a simple callback which allows you to do something after selecting.
1 |
$("#search").mcautocomplete({ |
5 |
select: function(event, ui) { |
6 |
this.value = (ui.item ? ui.item[0]: ''); |
This awesome jQuery plugin is developed by alforno-productions. For more Advanced Usages, please check the demo page or visit the official website.