This time I will share jQuery Plugin and tutorial about Multifunctional 3D Cube Carousel In jQuery – Flipbox, hope it will help you in programming stack.
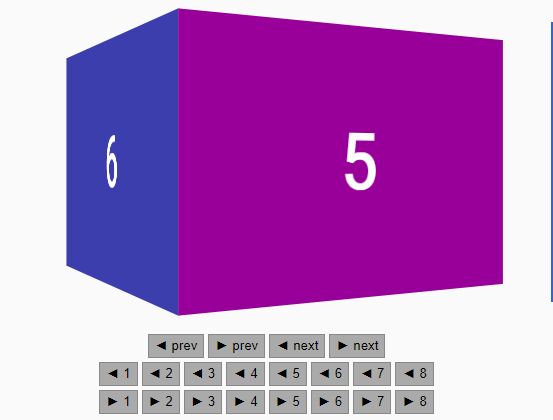
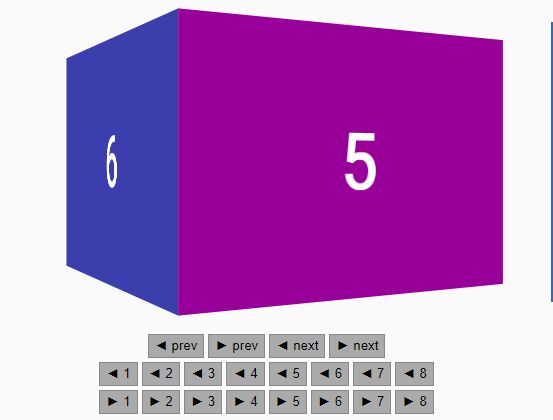
Flipbox is a jQuery plugin for creating horizontal or vertical sliders/carousels with a fast, performant 3D cube flip animation. Highly customizable and heavily based on CSS3 3D transforms.
How to use it:
1. Load the latest version of the jQuery and Flipbox plugin in the html.
1 |
<link rel="stylesheet" href="jquery.flipbox.css"> |
3 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
4 |
crossorigin="anonymous"></script> |
5 |
<script src="jquery.flipbox.js"></script> |
2. Add slides to the 3D flip slider/carousel as follows:
01 |
<div class="box" id="example"> |
02 |
<div class="side side1">1</div> |
03 |
<div class="side side2">2</div> |
04 |
<div class="side side3">3</div> |
05 |
<div class="side side4">4</div> |
06 |
<div class="side side5">5</div> |
07 |
<div class="side side6">6</div> |
08 |
<div class="side side7">7</div> |
09 |
<div class="side side8">8</div> |
3. Enable the plugin by calling the function on the top container. Done.
3 |
$('#example').flipbox(); |
4. Set the flip direction to ‘Vertical’. Default: ‘false’ (horizontal).
1 |
$('#example').flipbox({ |
5. Enable/disable the autoplay functionality.
1 |
$('#example').flipbox({ |
3 |
autoplayReverse: false, |
4 |
autoplayWaitDuration: 3000, |
5 |
autoplayPauseOnHover: false |
6. Set the height/width of the 3D flip carousel/slider.
1 |
$('#example').flipbox({ |
2 |
width: this.$element.width(), |
3 |
height: this.$element.height() |
7. Set the duration/easing of the 3D cube flip animation.
1 |
$('#example').flipbox({ |
2 |
animationDuration: 400, |
3 |
animationEasing: 'ease' |
8. Available API methods to control the 3D flip slider/carousel programmatically.
2 |
$('#example').flipbox('next') |
5 |
$('#example').flipbox('prev') |
8 |
$('#example').flipbox('jump', index) |
This awesome jQuery plugin is developed by krebszattila. For more Advanced Usages, please check the demo page or visit the official website.