This time I will share jQuery Plugin and tutorial about Navigation ScrollSpy & Smooth Scroll Plugin – nav-scroll-spy.js, hope it will help you in programming stack.
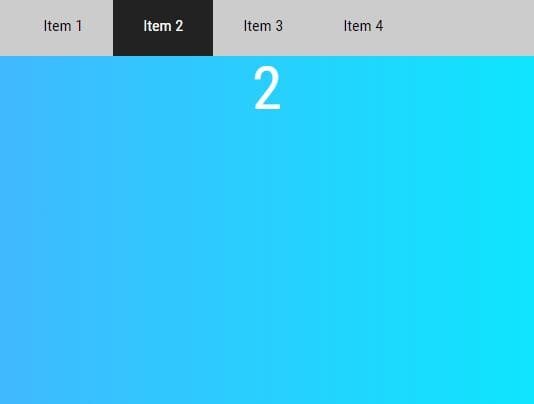
A small yet useful jQuery scrollspy and smooth scroll plugin for site navigation that allows you to highlight the active item in the menu and smoothly scroll through the webpage.
Features:
- Highlights menu items to indicate the page section you are currently looking at.
- Smoothly scroll the page to sections as you click the menu items.
How to use it:
1. Create the site navigation and page sections as follows:
01 |
<ul class="nav-group"> |
02 |
<li class="nav-item active">Item 1</li> |
03 |
<li class="nav-item">Item 2</li> |
04 |
<li class="nav-item">Item 3</li> |
08 |
<div class="container"> |
09 |
<div class="spy-item">Section 1</div> |
10 |
<div class="spy-item">Section 2</div> |
11 |
<div class="spy-item">Section 3</div> |
2. Load the main JavaScript file jq.nav-scroll-spy.js after the latest jQuery library.
2 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="jq.nav-scroll-spy.js"></script> |
3. Call the function and the plugin will do the rest.
4. Change the default duration of the smooth scroll animation.
1 |
$(document).jqNavScrollSpy({ |
5. Override the default easing effect. For more easing functions, load jQuery easing plugin or jQuery UI library in your document.
1 |
$(document).jqNavScrollSpy({ |
2 |
easing: 'easeInOutBack' |
6. Default selectors.
1 |
$(document).jqNavScrollSpy({ |
3 |
scrollContainer: 'html,body', |
7. Apply your own CSS styles to the active menu item.
2 |
background-color: #222; |
This awesome jQuery plugin is developed by huxinmin. For more Advanced Usages, please check the demo page or visit the official website.