This time I will share jQuery Plugin and tutorial about Performant Image Magnifying Glass Effect With jQuery – jZoom, hope it will help you in programming stack.
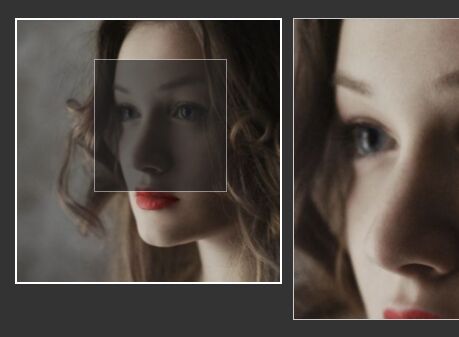
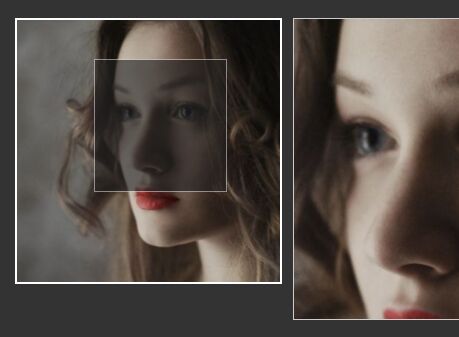
jZoom is a simple fast jQuery plugin which provides a customizable magnifying glass effect for image zoom. You will see an enlarged image next to the original one when hovering over.
How to use it:
1. You first need to load jQuery library and the jQuery jZoom plugin in the html page like this:
1 |
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> |
2 |
<script src="jzoom.min.js"></script> |
2. Prepare your small/large images. Assume that you have a small image named ‘1.jpg’, the large image should be named as ‘1_big.jpg’.
3. Add the small image to your webpage.
4. Calling the function will provide a basic magnifying glass effect on the image.
5. Customize the plugin with the following options.
Changelog:
2016-05-12
2016-03-12
This awesome jQuery plugin is developed by pciapcib. For more Advanced Usages, please check the demo page or visit the official website.