This time I will share jQuery Plugin and tutorial about Product Carousel With Magnifying Glass Effect – jQuery exzoom, hope it will help you in programming stack.
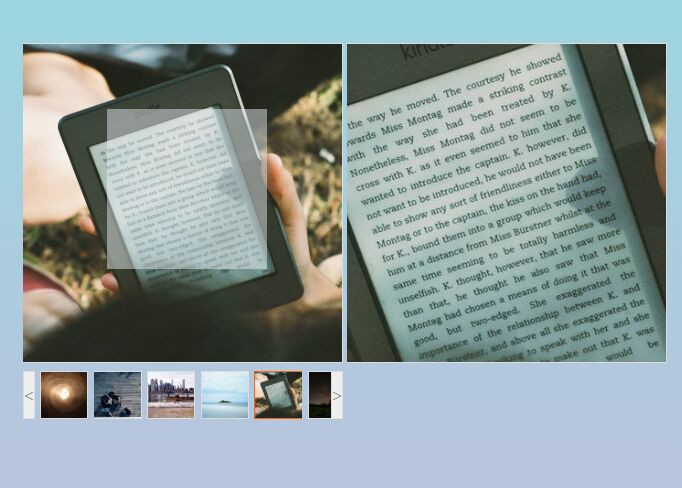
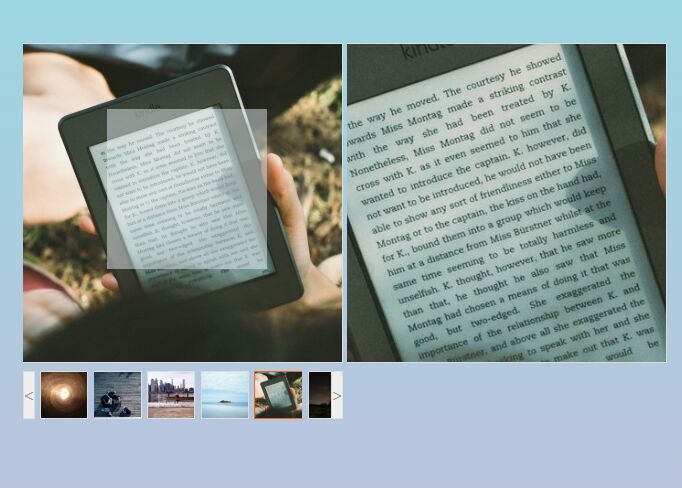
exzoom is a simple yet powerful and mobile-compatible product carousel/gallery jQuery plugin for your eCommerce websites or online stores.
Features autoplay, thumbnail navigation, image zoom (Magnifying Glass Effect) and much more.
How to use it:
1. Link to jQuery library and the exzoom’s files:
1 |
<link href="/src/jquery.exzoom.css" rel="stylesheet"> |
3 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
4 |
crossorigin="anonymous"></script> |
5 |
<script src="/src/jquery.exzoom.js"></script> |
2. Create a list of product images and insert them with navigation controls to the carousel.
01 |
<div class="exzoom" id="exzoom"> |
03 |
<div class="exzoom_img_box"> |
04 |
<ul class='exzoom_img_ul'> |
05 |
<li><img src="1.png"/></li> |
06 |
<li><img src="2.png"/></li> |
07 |
<li><img src="3.png"/></li> |
08 |
<li><img src="4.png"/></li> |
09 |
<li><img src="5.png"/></li> |
14 |
<div class="exzoom_nav"></div> |
16 |
<p class="exzoom_btn"> |
17 |
<a href="javascript:void(0);" class="exzoom_prev_btn"> < </a> |
18 |
<a href="javascript:void(0);" class="exzoom_next_btn"> > </a> |
3. Initialize the plugin and we’re done:
4. Config the product carousel by overiding the default option values as these:
16 |
"autoPlayTimeout": 2000 |
This awesome jQuery plugin is developed by weihaipy. For more Advanced Usages, please check the demo page or visit the official website.