This time I will share jQuery Plugin and tutorial about Qwerty/Numeric Virtual Keyboard Plugin – jQuery onscreenKeyboard.js, hope it will help you in programming stack.
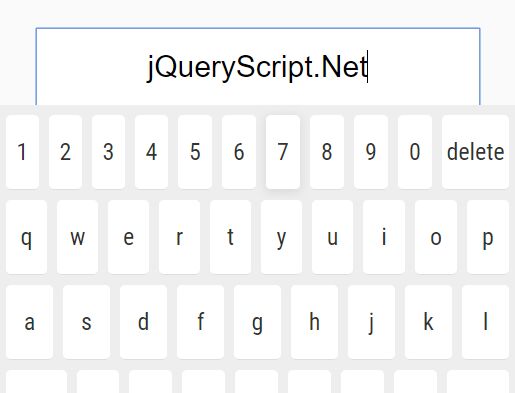
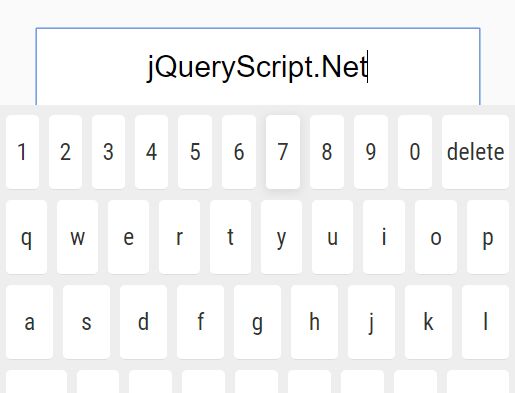
A small jQuery plugin for creating a minimal, clean on-screen virtual keyboard that supports either ‘qwerty’ or ‘numeric’ layout.
How to use it:
1. Include the necessary jQuery library on the webpage.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"> |
2. Include the jQuery caret plugin to manipulate the caret position and selection range of input and textarea elements.
3. Include the jQuery onscreenKeyboard.js plugin’s files.
1 |
<link rel="stylesheet" href="jquery.onscreenKeyboard.css"> |
2 |
<script src="jquery.onscreenKeyboard.js"></script> |
4. Create a container element for the on-screen virtual keyboard.
1 |
<div class="onscreenKeyboard"></div> |
5. Append the on-screen virtual keyboard to a text field you specify.
1 |
<input type="text" class="example"> |
1 |
$(document).ready(function(){ |
2 |
$('.onscreenKeyboard').onscreenKeyboard({ |
4 |
allowTypingClass: 'example' |
6. Customize the keyboard type. This can be either ‘qwerty’ (default) or ‘numeric’
1 |
$(document).ready(function(){ |
2 |
$('.onscreenKeyboard').onscreenKeyboard({ |
3 |
allowTypingClass: 'example', |
7. Force the keyboard to the ‘caps’ mode on init.
1 |
$(document).ready(function(){ |
2 |
$('.onscreenKeyboard').onscreenKeyboard({ |
3 |
allowTypingClass: 'example', |
This awesome jQuery plugin is developed by jeremyblaze. For more Advanced Usages, please check the demo page or visit the official website.