This time I will share jQuery Plugin and tutorial about Responsive & Cross Browser jQuery Dropdown Menu Plugin – Easy As Pie, hope it will help you in programming stack.
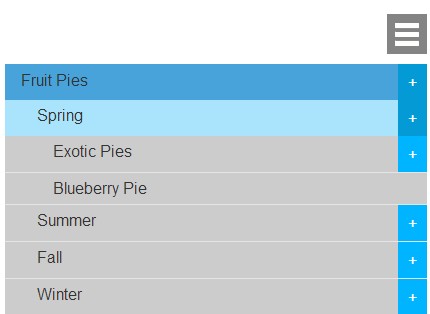
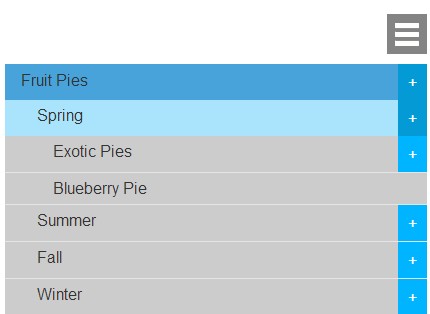
Easy As Pie is a jQuery extension for superfish plugin that automatically turns a multi-level dropdown menu into a collapsible mobile navigation when the window’s size has reached the breakpoint.
Basic Usage:
1. Include jQuery javascript library, jQuery superfish and jQuery easy as pie on the page.
2 |
<script src="assets/js/superfish.js"></script> |
3 |
<script src="assets/js/easyaspie.min.js"></script> |
4 |
<link rel="stylesheet" href="assets/css/main.css"/> |
2. Include modernizr.js script for support of IE6-8.
1 |
<script src="assets/js/modernizr.js"></script> |
3. Create your navigation menu with nested unordered lists.
04 |
<li><a href="#">Item 1</a> |
06 |
<li><a href="#">Item 1.1</a></li> |
07 |
<li><a href="#">Item 1.2</a></li> |
08 |
<li><a href="#">Item 1.3</a></li> |
11 |
<li><a href="#">Item 2</a> |
13 |
<li><a href="#">Item 2.1</a></li> |
14 |
<li><a href="#">Item 2.2</a></li> |
15 |
<li><a href="#">Item 2.3</a></li> |
18 |
<li><a href="#">Item 3</a> |
20 |
<li><a href="#">Item 3.1</a></li> |
21 |
<li><a href="#">Item 3.2</a></li> |
22 |
<li><a href="#">Item 3.3</a></li> |
4. Call the plugin with options.
13 |
collapseClass: "pieCollapse", |
Change logs:
2016-12-22
- updating collapsing menu on window change
2015-06-05
- update to menu not collapsing after resize
2014-07-03
2014-07-01
2014-05-01
This awesome jQuery plugin is developed by chrisdivyak. For more Advanced Usages, please check the demo page or visit the official website.