This time I will share jQuery Plugin and tutorial about Responsive Crossfading Image Slideshow – jQuery Blink Slider, hope it will help you in programming stack.
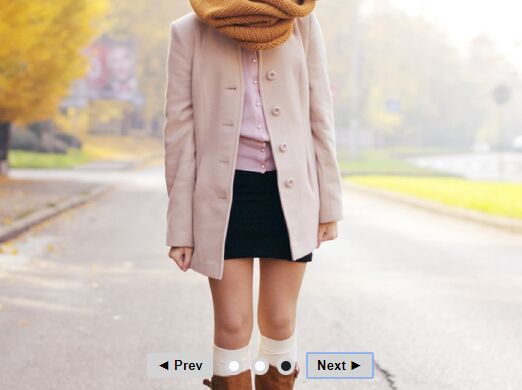
The jQuery Blink Slider plugin makes it simple to create a responsive, automatic, infinitely looping slideshow from a group of images.
The slideshow plugin automatically resizes and repositions the images to make them always be center within the slideshow container on window resize.
It makes use of jQuery animate() method to animate the CSS opacity property for the crossfade effect when switching between images.
How to use it:
1. Load the jQuery Blink Slider plugin and other necessary resources in the html.
1 |
<link rel="stylesheet" href="css/blink.css"> |
3 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
4 |
crossorigin="anonymous"> |
6 |
<script src="js/jquery.blink.js"></script> |
2. Add slide images together with the control element to the Blink Slider.
01 |
<div class="blink-slider"> |
02 |
<div class="blink-view" id="blink"> |
03 |
<div class="viewSlide"> |
04 |
<img class="fullImg" src="1.jpg" id="foto1"> |
07 |
<div class="viewSlide"> |
08 |
<img class="fullImg" src="2.jpg" id="foto2"> |
11 |
<div class="viewSlide"> |
12 |
<img class="fullImg" src=".jpg" id="foto3"> |
15 |
<div class="blink-control" id="blink-control"> |
3. Initialize the Blink Slider by calling the plugin on the top container.
1 |
$(document).ready(function(){ |
4. Adjust the duration & transition delay in milliseconds.
5. Config the slider/slideshow controls.
This awesome jQuery plugin is developed by fermercadal. For more Advanced Usages, please check the demo page or visit the official website.