This time I will share jQuery Plugin and tutorial about Responsive Link-triggered Modal Plugin With jQuery – simple-overlay, hope it will help you in programming stack.
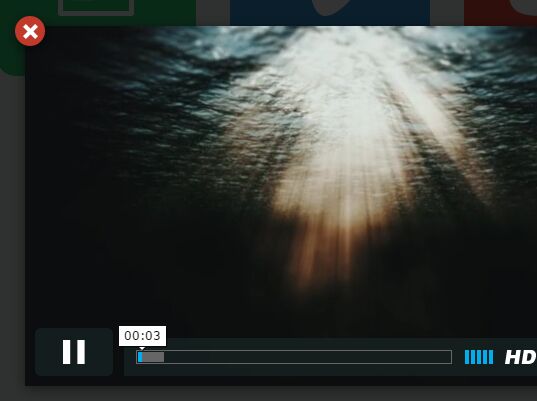
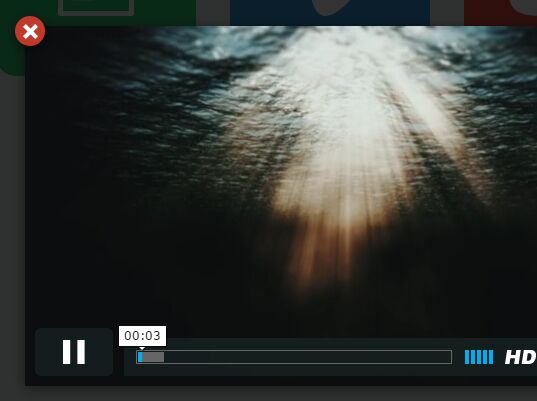
simple-overlay is a tiny and easy-to-use jQuery modal plugin which displays ajax content, Youtube / Vimeo videos in a fullscreen, responsive popup window while preventing window scroll.
How to use it:
1. Link to the style sheet simple-overlay.css that will provide the primary CSS styles for the modal window & fullscreen background overlay.
1 |
<link rel="stylesheet" href="simple-overlay.css"> |
2. Place jQuery library and the simple-overlay.js script at the bottom of the webpage.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="simple-overlay.js"></script> |
3. Create a link to toggle a modal window that loads an external file via AJAX request.
1 |
<a href="ajax.html" class="ajax-demo"></a> |
1 |
$(".ajax-demo").simpleOverlay(); |
4. Create a link to toggle a Youtube or Vimeo video modal.
3 |
class="viemo-demo"></a> |
7 |
class="youtube-demo"></a> |
1 |
$(".vimeo-demo").simpleOverlay({ |
3 |
"attribute": "data-vimeo" |
6 |
$(".youtube-demo").simpleOverlay({ |
8 |
"attribute": "data-youtube" |
5. Execute a callback after the modal is shown.
1 |
$(".ajax-demo").simpleOverlay({ |
6. Possible plugin options.
1 |
$(".ajax-demo").simpleOverlay({ |
2 |
"namespace": "simple-overlay", |
Change log:
2016-06-14
- Fix to prevent multiple overlays
- Improve no-scroll for body
This awesome jQuery plugin is developed by bdiekert. For more Advanced Usages, please check the demo page or visit the official website.