This time I will share jQuery Plugin and tutorial about Search Keyword Highlighting Plugin With jQuery – Highlite, hope it will help you in programming stack.
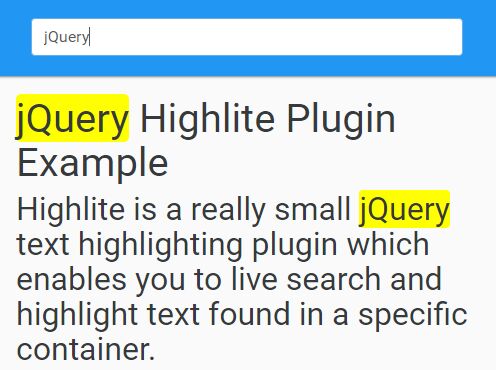
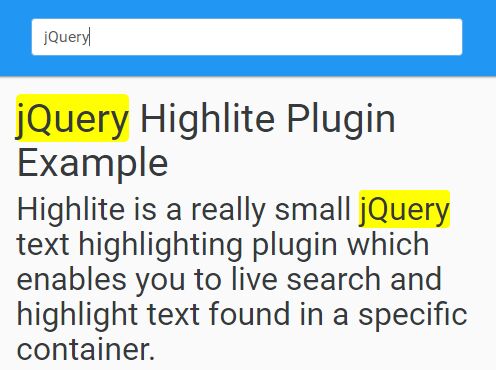
Highlite is a really small jQuery text highlighting plugin which enables you to live search and highlight text found in a specific container.
How to use it:
1. Add the jQuery Highlite plugin after you’ve added jQuery JavaScript library into the webpage.
1 |
<script src="/path/to/jquery.min.js"></script> |
2 |
<script src="/path/to/jquery.highlite.js"></script> |
2. Create a search field for the plugin.
1 |
<input type="search" id="search" placeholder="Search"> |
3. Active the plugin and specify the container you want to search through.
1 |
$("#search").on("search change keyup", function () { |
3 |
$(".content").highlite({ |
4. Style the searched/highlighted text in the CSS.
2 |
background-color: yellow; |
This awesome jQuery plugin is developed by stassop. For more Advanced Usages, please check the demo page or visit the official website.