This time I will share jQuery Plugin and tutorial about Select Date And Time In Next 7 Days – jQuery Calendar7 Plugin, hope it will help you in programming stack.
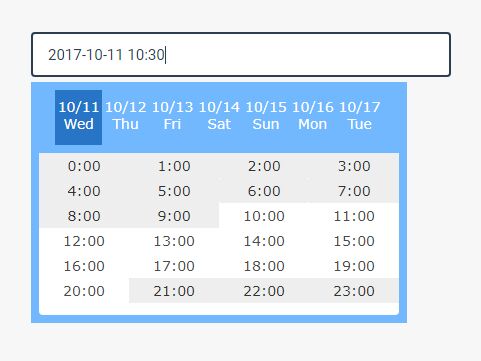
Calendar7 is a small jQuery datatime picker plugin used to select date & time from a calendar which shows only last 7 days from today’s date.
How to use it:
1. Load the main stylesheet style.css to style the datetime picker.
1 |
<link rel="stylesheet" href="style.css"> |
2. Create a normal input field the datetime picker should attach to.
1 |
<input class="calendar7"> |
3. Place both jQuery JavaScript library and the calendar7.js script at the bottom of the web page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="calendar7.js"></script> |
4. Call the function on the input field and done.
1 |
jQuery('.calendar7').Calendar7() |
5. Set the start/end times.
1 |
jQuery('.calendar7').Calendar7({ |
2 |
allowTimeStart: '1:00', |
6. Override & modify the CSS rules to create your own styles.
04 |
background-color: #72b8ff; |
15 |
.calendar-7 .days .calendar-7-day { |
16 |
display: inline-block; |
24 |
.calendar-7 .days .calendar-7-day:hover, .calendar-7 .days .calendar-7-day.active { background-color: #2874c6 } |
26 |
.calendar-7 .hours, .calendar-7 .minutes { |
27 |
background-color: white; |
34 |
.calendar-7 .minutes { |
39 |
.calendar-7 .calendar-7-hour, .calendar-7 .calendar-7-minute { |
41 |
display: inline-block; |
42 |
box-sizing: border-box; |
51 |
.calendar-7 .calendar-7-hour:hover, .calendar-7 .calendar-7-minute:hover, .calendar-7 .calendar-7-hour.active, .calendar-7 .active.calendar-7-minute { |
52 |
background-color: #53a2f6; |
57 |
.calendar-7 .calendar-7-hour.disabled, .calendar-7 .disabled.calendar-7-minute { |
59 |
background-color: #eee; |
This awesome jQuery plugin is developed by zengxiaoluan. For more Advanced Usages, please check the demo page or visit the official website.