This time I will share jQuery Plugin and tutorial about Show A Stream of Your Online Activity With jQuery – lifestream, hope it will help you in programming stack.
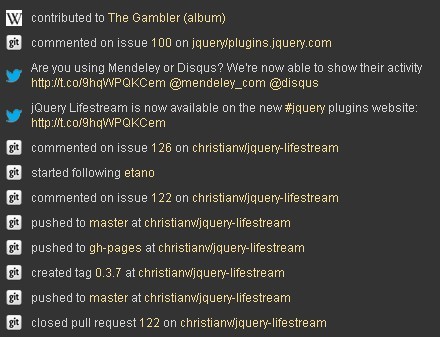
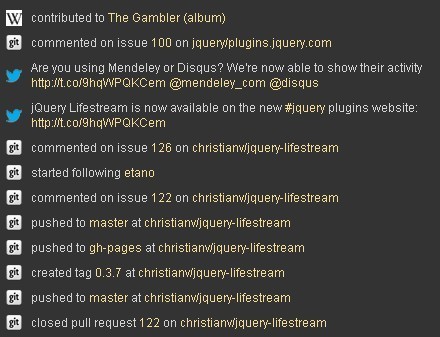
lifestream is a jQuery plugin that shows a stream of your online activity using the feeds of most major social media services. Check the demo page for more details or try to create your own stream on this page.
Basic Usage:
1. Include the latest jQuery library and lifestream.js on your web page
2 |
<script src="jquery.lifestream.js" type="text/javascript" charset="utf-8"></script> |
2. Markup
1 |
<div id="lifestream"> </div> |
3. The javascript
02 |
$("#lifestream").lifestream({ |
Change logs:
v0.5.5 (2015-11-23)
- Fix the facebook page feed
v0.5.4 (2015-11-15)
2015-11-15
2015-06-16
- Use https for facebook feed
2014-12-22
- BUG: twitter.js: add parentheses to linkify regex
2014-12-19
- ENH: twitter.js: match and do not display scheme://, extend to 35 chars
2014-12-18
- Fixed Bug: twitter.js: https:// URLs
v0.5.2 (2014-08-27)
- Fix Twitter hashtag links
v0.5.0 (2014-06-11)
- Fix stackoverflow feed
- Fix twitter
v0.4.3 (2014-02-06)
- Atom support / Stackoverflow & twitter fixs
This awesome jQuery plugin is developed by christianvuerings/. For more Advanced Usages, please check the demo page or visit the official website.