This time I will share jQuery Plugin and tutorial about Sidebar Push Navigation With jQuery And Bootstrap 4 – sidebar-menu, hope it will help you in programming stack.

| File Size: | 76.3 KB |
|---|---|
| Views Total: | 11142 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
“
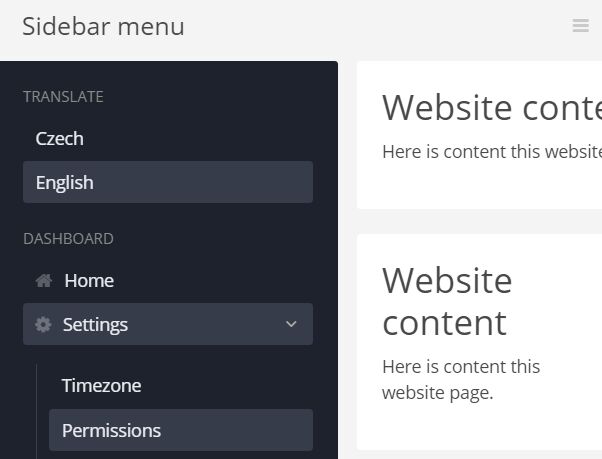
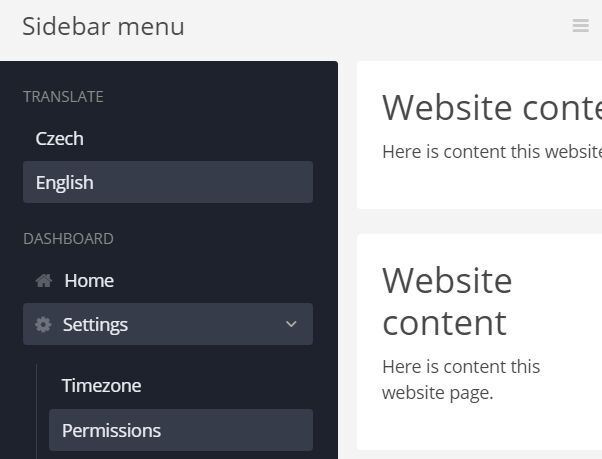
A modern, responsive, mobile-friendly, multi-level sidebar push navigation system designed for dashboard & admin panel, built with jQuery, Bootstrap 4 and Font Awesome.
Click/tap the hamburger button to toggle the sidebar navigation. The main content section will be pushed to the right when the sidebar navigation is opened.
How to use it:
1. Load the necessary jQuery (full version), Bootstrap 4 framework, and Font Awesome iconic font in the HTML document.
1 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> |
2 |
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> |
3 |
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> |
4 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> |
5 |
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> |
2. Load the jQuery sidebar-menu plugin’s files in the document.
1 |
<link rel="stylesheet" href="css/sidebar.menu.css"> |
2 |
<script src="js/sidebar.menu.js"></script> |
3. Load a theme CSS of your choice in the document.
1 |
<link rel="stylesheet" href="css/sidebar.menu.white.css"> |
2 |
<link rel="stylesheet" href="css/sidebar.menu.dark.css"> |
4. Create the sidebar navigation from nested HTML lists as follows:
01 |
<div class="d-flex" id="wrapper"> |
02 |
03 |
<!-- sidebar menu --> |
04 |
<div class="sidebar bg-white-2"> |
05 |
<div class="menu"> |
06 |
<ul class="menu scrollbar"> |
07 |
<li> |
08 |
<span class="name">Home</span> |
09 |
<ul> |
10 |
<li><a href="#">Contact</a></li> |
11 |
<li><a href="#" class="current">About</a></li> |
12 |
</ul> |
13 |
</li> |
14 |
</ul> |
15 |
</div> |
16 |
</div> |
17 |
18 |
<!-- website content --> |
19 |
<div class="content"> |
20 |
<nav class="navbar navbar-expand-lg fixed-top bg-white-2"> |
21 |
<a class="navbar-brand navbar-title" href="#">Sidebar <a href="https://www.jqueryscript.net/menu/">Menu</a></a> |
22 |
<span class="navbar-text"> |
23 |
<a href="#" id="sidebar" class="bars"> |
24 |
<i class="fa fa-bars" aria-hidden="true"></i> |
25 |
</a> |
26 |
</span> |
27 |
</nav> |
28 |
<div class="container-fluid"> |
29 |
Main Content Here |
30 |
</div> |
31 |
</div> |
32 |
|
33 |
</div> |
5. To use the dark theme, just replace the bg-white class with bg-dark.
1 |
<div class="sidebar bg-dark-menu"> |
2 |
... |
3 |
</div> |
4 |
5 |
<nav class="navbar navbar-expand-lg fixed-top bg-dark-navbar"> |
6 |
... |
7 |
</nav> |
Changelog:
v1.3.2 (2019-05-03)
- Fix toggle jump
v1.3.1 (2019-04-17)
- Update width for icons
v1.3.0 (2019-04-09)
- CSS update
v1.2.4 (2019-03-08)
- JS & CSS update
2019-03-04
- JS update
2019-02-26
- JS update
2019-02-22
- CSS update
This awesome jQuery plugin is developed by accgit. For more Advanced Usages, please check the demo page or visit the official website.
source : jquery.net