This time I will share jQuery Plugin and tutorial about Sidebar Table Of Contents Generator with jQuery and Bootstrap – Bootstrap Toc, hope it will help you in programming stack.
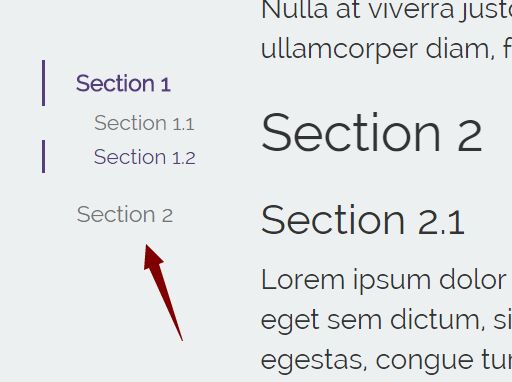
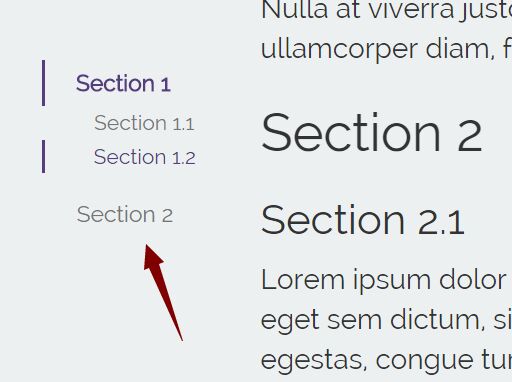
A lightweight jQuery & Bootstrap 3/4 plugin used to generate a sticky, collapsible table of contents from heading tags within the document. Just like the sidebar content navigation as you seen on Bootstrap documentation website.
How to use it:
1. Load the bootstrap-toc.css stylesheet in the head and the bootstrap-toc.js script at the end of the document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<link href="bootstrap-toc.css" rel="stylesheet"> |
4 |
<script src="/path/to/jquery.min.js"></script> |
5 |
<script src="/path/to/bootstrap.min.js"></script> |
6 |
<script src="bootstrap-toc.js"></script> |
2. Create an empty nav element for the table of contents.
1 |
<nav id="toc" data-spy="affix" data-toggle="toc"></nav> |
3. Add the following data attributes to body tag for scrollspy support.
1 |
<body data-spy="scroll" data-target="#toc"> |
4. That’s it. The plugin will automatically generate a table of contents inside the nav element. You can also initialize the plugin via JavaScript as follow.
5. Specify the element where the search for headings will be limited to
7 |
$scope: $(document.body) |
Changelog:
v1.0.1 (2019-01-09)
- fix table formatting issues
v1.0.0 (2018-07-27)
- fix sticky navigation vertical positioning
2015-12-13
- move layout positioning to be site-specific
- fix ScrollSpy
2015-12-13
- ensure that the data attribute is in place for styling
This awesome jQuery plugin is developed by afeld. For more Advanced Usages, please check the demo page or visit the official website.