This time I will share jQuery Plugin and tutorial about Simple Accessible jQuery Tabs Plugin – tabs.js, hope it will help you in programming stack.
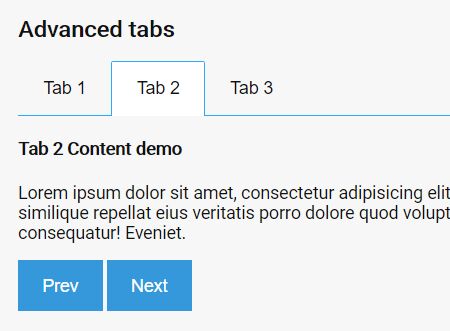
Use this tabs.js jQuery plugin to create a simple, accessible tabs component that supports ARIA attributes, content preloader and keyboard interactions.
How to use it:
1. Link to the required style sheet jquery.tabs.css.
1 |
<link rel="stylesheet" href="jquery.tabs.css"> |
2. Create tab navigation together with the tab panels and preloaders as follows:
01 |
<div data-tabs-role="tabs" class="tabs tabs_style_default"> |
02 |
<span class="tabs__description visuallyhidden" data-tabs-role="description">Use left and right arrows to navigate between tabs.</span> |
03 |
<div class="tabs__head"> |
04 |
<button class="tabs__tab" type="button" data-tabs-target="tab1" data-tabs-role="tab">Tab 1</button> |
05 |
<button class="tabs__tab" type="button" data-tabs-target="tab2" data-tabs-role="tab">Tab 2</button> |
06 |
<button class="tabs__tab" type="button" data-tabs-target="tab3" data-tabs-role="tab">Tab 3</button> |
08 |
<div class="tabs__body"> |
09 |
<div class="tabs__pane" data-tabs-id="tab1"> |
10 |
<h4>Tab 1 Content demo</h4> |
11 |
<p>Lorem ipsum dolor sit amet, <a href="#">consectetur adipisicing elit</a>. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p> |
13 |
<div class="tabs__pane" data-tabs-id="tab2"> |
14 |
<h4>Tab 2 Content demo</h4> |
15 |
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p> |
17 |
<div class="tabs__pane" data-tabs-id="tab3"> |
18 |
<h4>Tab 3 Content demo</h4> |
19 |
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p> |
21 |
<div class="tabs__preloader" data-tabs-role="preloader"></div> |
3. Link to jQuery library and the main JavaScript file jquery.tabs.js at the bottom of the webpage.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.tabs.js"></script> |
4. Initialize the tabs component.
1 |
$('[data-tabs-role="tabs"]').tabs(); |
5. Plugin’s default options.
1 |
$('[data-tabs-role="tabs"]').tabs({ |
2 |
tabActive: 'tabs__tab_active', |
3 |
paneActive: 'tabs__pane_active' |
6. The plugin comes with an event which will be triggered when tab is changed.
1 |
$(window).on('change.tabs', function(event) { |
This awesome jQuery plugin is developed by zoxon. For more Advanced Usages, please check the demo page or visit the official website.