This time I will share jQuery Plugin and tutorial about Simple Boostrap Pagination Plugin With jQuery, hope it will help you in programming stack.
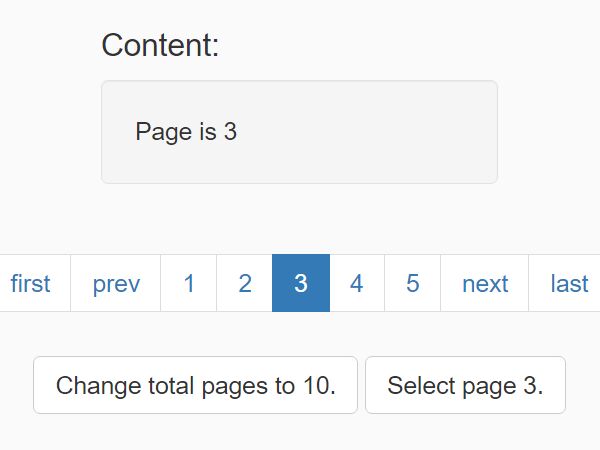
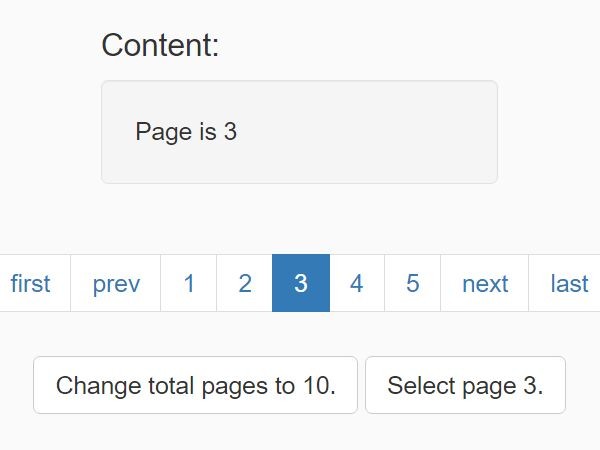
A lightweight and easy-to-use jQuery plugin that allows you to page the large text content using Bootstrap‘s pagination component.
How to use it:
1. Load the necessary jQuery and Bootstrap framework in the html page.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.min.js"></script> |
2. Load the simple-bootstrap-paginator.js script after jQuery library.
1 |
<script src="simple-bootstrap-paginator.js"></script> |
3. Create a container for the pagination plugin.
1 |
<div id="pagination" class="text-center"></div> |
4. Render a default Bootstrap pagination inside the container you created.
1 |
var pag = $('#pagination').simplePaginator({ |
5. All configuration options with default values.
01 |
var pag = $('#pagination').simplePaginator({ |
19 |
clickCurrentPage: true, |
22 |
pageChange: function(page) { console.log(page) } |
6. API methods.
2 |
pag.simplePaginator('setTotalPages', 10); |
5 |
pag.simplePaginator('changePage', 3); |
Changelog:
2019-01-30
- adding bootstrap classes to li and a tags
2016-03-20
2016-01-15
- added hide function and usage example
- some methods changes
2016-01-14
This awesome jQuery plugin is developed by jorgefernando1. For more Advanced Usages, please check the demo page or visit the official website.