This time I will share jQuery Plugin and tutorial about Simple Convenient Pagination Plugin For jQuery – Paginathing, hope it will help you in programming stack.
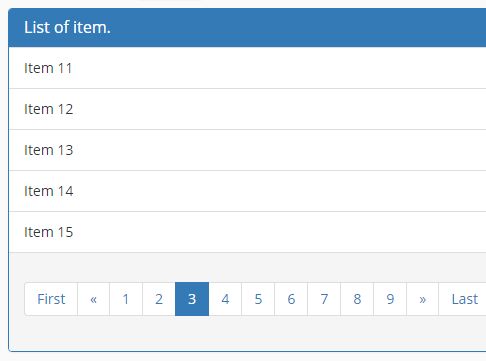
Paginathing is a simple yet highly configurable jQuery pagination plugin used to paginate any group of HTML elements (e.g. large tables and lists) on your webpage. Fully compatible with Bootstrap pagination component.
Key features:
- Allows to limit the maximum of pages.
- Allows to specify how many items to be displayed per page.
- Custom pagination buttons.
- Easy to style using your own CSS.
How to use it:
1. To use this plugin, you have to include the jQuery paginathing plugin after you have jQuery library included.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="paginathing.js"></script> |
2. Just call the function paginathing on target element and done.
1 |
$('table tbody').paginathing({ |
3. Possible options to customize the pagination plugin.
01 |
$('table tbody').paginathing({ |
07 |
limitPagination: false, |
22 |
containerClass: 'pagination-container', |
25 |
ulClass: 'pagination', |
31 |
activeClass: 'active', |
34 |
disabledClass: 'disable' |
This awesome jQuery plugin is developed by alfredcrosby. For more Advanced Usages, please check the demo page or visit the official website.