This time I will share jQuery Plugin and tutorial about Simple Cross-platform Background Slider Plugin With jQuery – Morda, hope it will help you in programming stack.
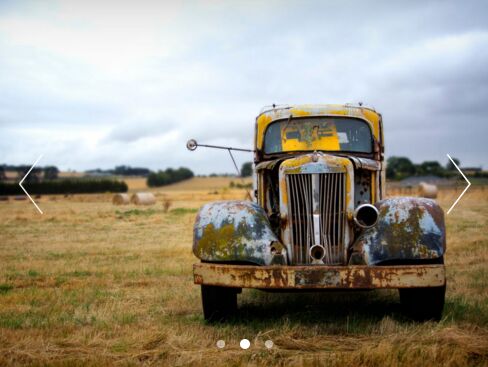
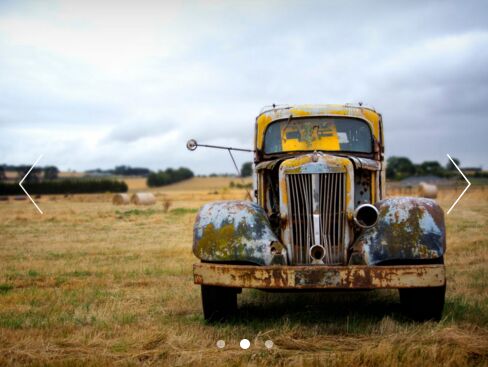
Morda is a simple, cross-platform jQuery plugin which lets you create a responsive, touch-enabled background image slider with smooth animations.
More features:
- Auto resizes images depending on the screen size.
- Keyboard/Arrow/Dot navigation.
- Supports swipe events on touch devices.
- Autoplay with pause on hover.
- Dead simple to use and CSS less.
- Smooth animations with variable speed.
How to use it:
1. Add a group of background images into the slider using html5 data-bg attribute:
2 |
<section data-bg="1.jpg"></section> |
3 |
<section data-bg="2.jpg"></section> |
4 |
<section data-bg="3.jpg"></section> |
5 |
<section data-bg="4.jpg"></section> |
6 |
<section data-bg="5.jpg"></section> |
2. Set the width/height for the slider.
3. Download and put the jQuery Morda plugin’s script after you’ve loaded jQuery library.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="morda.js"></script> |
4. Initialize the slider with default options.
5. To customize the slider, just pass the following options as an object during initialization.
27 |
activeNavColor: "#fff" |
This awesome jQuery plugin is developed by yermolaev. For more Advanced Usages, please check the demo page or visit the official website.