This time I will share jQuery Plugin and tutorial about Simple Fast Form Validation Plugin For jQuery – jqueryValidate, hope it will help you in programming stack.
A simple, easy, fast jQuery plugin that adds client-side form validation functionality to existing form fields. Currently supports validating required, email, match and minlengh form inputs. Compatible with any CSS frameworks.
How to use it:
1. Download and include the jqueryValidate.js script after you’ve included jQuery library.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="js/jqueryValidate.js"></script> |
2. Add validation rules to your existing form fields using data-validation attribute as follows:
1 |
<input type="text" name="name" data-validation="required"> |
2 |
<input type="text" name="email" data-validation="required email"> |
3 |
<input type="password" name="pass" id="pass1" data-validation="required min-length" data-validation-length="8"> |
4 |
<input type="password" name="pass2" data-validation="required match" matchid="pass1"> |
3. Active the form validation plugin.
4. Callback functions.
2 |
callback:function (input){}, |
3 |
validCallback:function (input){}, |
5 |
success:function (data){} |
5. Customize the error messages.
2 |
required:"Required field.", |
3 |
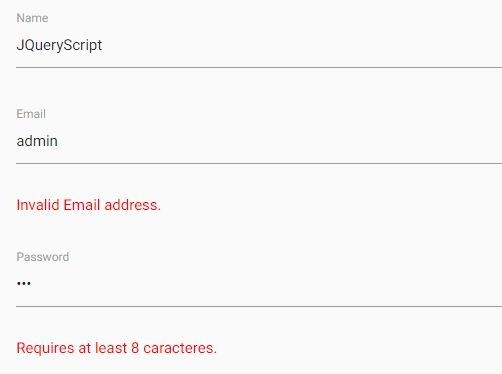
email:"Invalid Email address.", |
4 |
match:"Fields do not match.", |
5 |
minlength:"Requires at least %s caracteres." |
This awesome jQuery plugin is developed by ivanhuay. For more Advanced Usages, please check the demo page or visit the official website.