This time I will share jQuery Plugin and tutorial about Simple Image Viewer Plugin With jQuery, CSS3 And Canvas – ImageTrans.js, hope it will help you in programming stack.
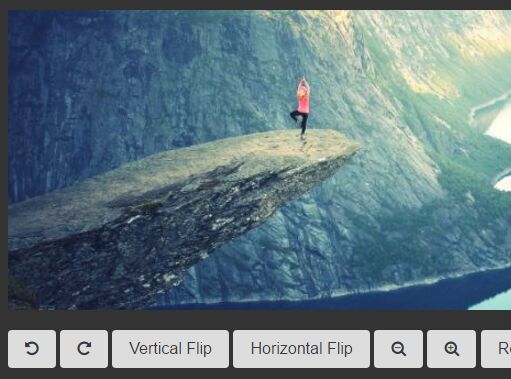
ImageTrans.js is a simple jQuery plugin that displays any pics in an image viewer interface with zooming, flipping and rotating features. Heavily based on HTML5 canvas and CSS3 3D transforms.
How to use it:
1. Add references to jQuery library and the jQuery ImageTrans.js script as follow:
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="src/jQuery.ImageTrans.js"></script> |
2. Create a container for the image viewer.
1 |
<div id="idContainer"> </div> |
3. Initialize the image viewer with default options.
1 |
var it = $("#idContainer").ImageTrans(); |
4. Load a specified image to the image viewer.
5. Rotate the image.
6. Flip the image.
7. Zoom in/out the image.
8. Reset the image.
9. Default configuration options.
1 |
var it = $("#idContainer").ImageTrans({ |
2 |
mode: "css3|filter|canvas", |
4 |
onPreLoad: function () { }, |
5 |
onLoad: function () { }, |
6 |
onError: function (err) { } |
This awesome jQuery plugin is developed by codeyu. For more Advanced Usages, please check the demo page or visit the official website.