This time I will share jQuery Plugin and tutorial about Simple jQuery Based Color and Gradient Picker – asColorPicker, hope it will help you in programming stack.
| File Size: | 597 KB |
|---|---|
| Views Total: | 7676 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
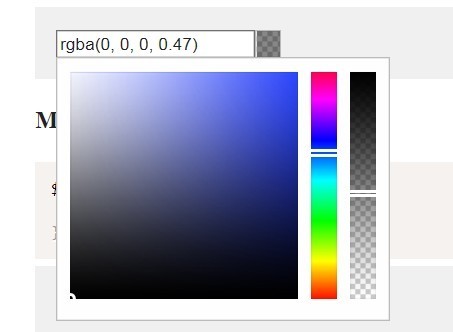
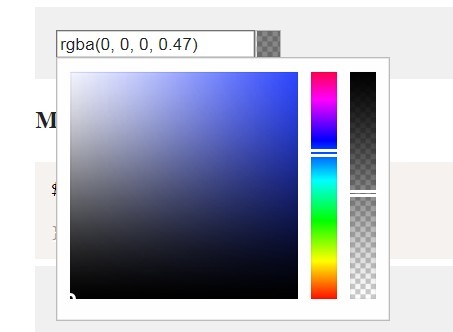
asColorPicker is a modular jQuery plugin that appends a fully customizable RGB/HEX color picker to your input field. With support for CSS linear gradients.
See Also:
Basic Usage:
1. Load jQuery JavaScript library and the jQuery asColorPicker plugin’s files in your web page.
1 |
<link rel="stylesheet" href="css/asColorPicker.css"> |
2 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
3 |
<script src="libs/jquery-asColorPicker.min.js"></script> |
2. Create a normal Html input and use the value attribute to specify the initial color code.
1 |
<input type="text" class="demo" value="#000"> |
3. Call the plugin to generate a basic color picker for the input field.
1 |
$(document).ready(function() { |
2 |
$(".demo").asColorPicker(); |
3 |
}); |
4. Available settings to customize your color picker.
01 |
// read only mode |
02 |
readonly: false, |
03 |
04 |
// skin |
05 |
skin: null, |
06 |
07 |
// hide input field |
08 |
hideInput: false, |
09 |
hideFireChange: true, |
10 |
11 |
// keyboard support |
12 |
keyboard: false, |
13 |
14 |
// i18n |
15 |
lang: 'en', |
16 |
17 |
// color options |
18 |
color: { |
19 |
format: false, |
20 |
alphaConvert: { // or false will disable convert |
21 |
'RGB': 'RGBA', |
22 |
'HSL': 'HSLA', |
23 |
'HEX': 'RGBA', |
24 |
'NAME': 'RGBA', |
25 |
}, |
26 |
shortenHex: false, |
27 |
hexUseName: false, |
28 |
reduceAlpha: true, |
29 |
nameDegradation: 'HEX', |
30 |
invalidValue: '', |
31 |
zeroAlphaAsTransparent: true |
32 |
}, |
33 |
34 |
// simple, palettes, complex or gradient |
35 |
mode: 'simple', |
36 |
37 |
// callbacks |
38 |
onInit: null, |
39 |
onReady: null, |
40 |
onChange: null, |
41 |
onClose: null, |
42 |
onOpen: null, |
43 |
onApply: null |
Change log:
2017-09-12
- v0.4.3: ES5–>ES6
2016-10-17
- v0.4.3: ES5–>ES6
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net