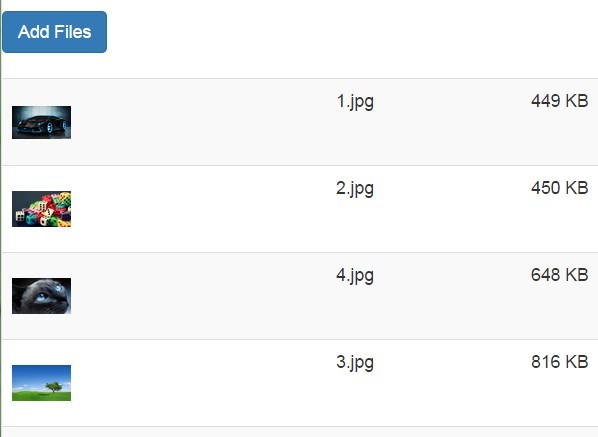
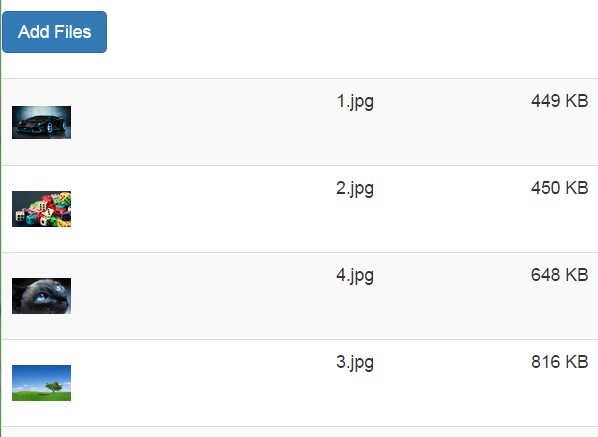
This time I will share jQuery Plugin and tutorial about Simple jQuery File Upload Previewer Plugin, hope it will help you in programming stack.
A jQuery plugin to create a preview area beneath the file input that allows the user to preview files (images) before they are uploaded. Humanize Plus JS library is required to get and display the file size.
Features:
- Supports multi file input.
- Displays file icons depending on file types.
How to use it:
1. Include the jQuery File Upload Previewer plugin’s stylesheet in the header.
1 |
<link href="css/jquery.uploadPreviewer.css" rel="stylesheet"> |
2. Include the jQuery File Upload Previewer plugin’s script and its dependencies in the footer.
1 |
<script src="//code.jquery.com/jquery-latest.min.js"></script> |
2 |
<script src="humanize.min.js"></script> |
3 |
<script src="jquery.uploadPreviewer.js"></script> |
3. Call the plugin on your file input and done.
1 |
<pre class="brush:js;" style="width: 1351.34375px;">$(document).ready(function() { |
3 |
$("input[type=file]").uploadPreviewer(); |
4. Customization options.
01 |
buttonText: "Add Files", |
02 |
buttonClass: "file-preview-button", |
03 |
shadowClass: "file-preview-shadow", |
04 |
tableClass: "file-preview-table", |
05 |
tableRowClass: "file-preview-row", |
06 |
placeholderClass: "file-preview-placeholder", |
07 |
rowTemplate: function(options) { |
08 |
return "<tr class='" + defaults.tableRowClass + "'>" + |
09 |
"<td>" + "<img src='" + options.src + "' class='" + options.placeholderCssClass + "' />" + "</td>" + |
10 |
"<td class='filename'>" + options.name + "</td>" + |
11 |
"<td class='filesize'>" + options.size + "</td>" + |
Change logs:
2016-07-02
- Only get humanize if it is not yet defined
2015-08-24
- Triggers file-preview:changed when files have been added/removed
2015-08-18
- Add xhr progress reporting on upload.
2015-08-17
- [Hotfix] clearFileList has to click .remove-file
2015-04-09
- Modified file-preview:submit:complete event trigger mechanism
2015-04-07
- Added spinner show/hide while processing the files
- Allow calling uploadPreviewer without passing any args
This awesome jQuery plugin is developed by opsmanager. For more Advanced Usages, please check the demo page or visit the official website.