This time I will share jQuery Plugin and tutorial about Simple jQuery Plugin For Creating SVG Based Gauges, hope it will help you in programming stack.
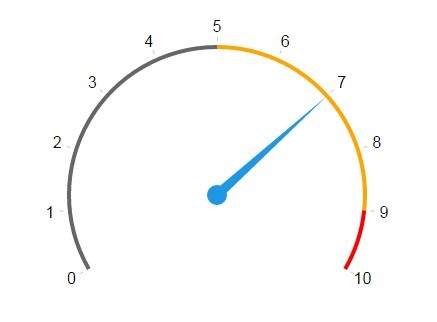
A lightweight (~5kb minified) jQuery plugin which allows you to draw a simple customizable gauge using SVG element.
How to use it:
1. Load the jquery-gauge.css in the header for basic gauge styles.
1 |
<link href="jquery-gauge.css" rel="stylesheet"> |
2. Load the jquery-gauge.min.js after jQuery JavaScript library.
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> |
2 |
<script src="jquery-gauge.min.js"></script> |
3. Create an element that will serve as the container for the gauge.
1 |
<div class="gauge"></div> |
4. Render a customizable gauage inside the container element you just created.
Change log:
2016-10-05
- cross-browser fix for SVG transform-origin arrow position
2015-08-26
This awesome jQuery plugin is developed by henus. For more Advanced Usages, please check the demo page or visit the official website.