This time I will share jQuery Plugin and tutorial about Simple jQuery Youtube Video Gallery Plugin, hope it will help you in programming stack.

| File Size: | 35.8 KB |
|---|---|
| Views Total: | 28755 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
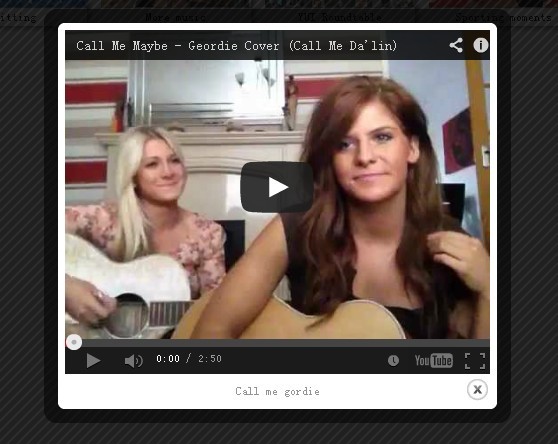
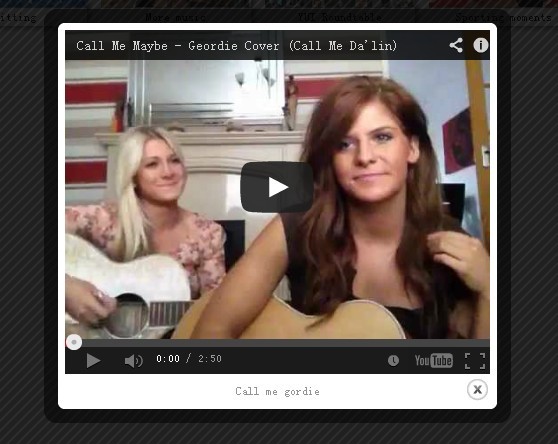
Youtube video gallery is a simple jQuery plugin that allows to tunr a group of youtube videos into a video gallery with thumbnails preview. It displays the video player in a lightbox or just plain links if required. It can also use the colorbox or fancybox plugin to display the video players nicely.
Features
- Supports Youtube links
- Lightweight: 4KB of JavaScript (less than 1KBs gzipped)
- Unobtrusive, requires no changes to existing HTML.
- CSS can be restyled
- Many configurable options
How to use it:
1. Inlcude jQuery library and jQuery Youtube video gallery on your website
1 |
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> |
2 |
<script src="jquery.youtubevideogallery.js"></script> |
2. Include required CSS file to style the video gallery
1 |
<link rel="stylesheet" href="youtube-video-gallery.css" type="text/css"/> |
3. Include jQuery colorbox plugin for lightbox support
1 |
<link rel="stylesheet" href="colorbox.css" /> |
2 |
<script src="jquery.colorbox.js"></script> |
4. Create a group of youtube video links
01 |
<ul class="youtube-videogallery"> |
02 |
<li><a href="http://www.youtube.com/watch?v=UCOC1YwNwZw">Call me gordie</a></li> |
03 |
<li><a href="http://www.youtube.com/watch?v=CjgT8Af1kGc">Bad scooting</a></li> |
04 |
<li><a href="http://www.youtube.com/watch?v=4psVnsYlBok">Good scooting</a></li> |
05 |
<li><a href="http://www.youtube.com/watch?v=05Cgtg_N4eI">Knitting</a></li> |
06 |
<li><a href="http://www.youtube.com/watch?v=d2xQ8K2VJms">More music</a></li> |
07 |
<li><a href="http://www.youtube.com/watch?v=pocEg6a6ZpM">YUI Roundtable</a></li> |
08 |
<li><a href="http://www.youtube.com/watch?v=ishBOmjHoXE">Sporting moments</a></li> |
09 |
<li><a href="http://www.youtube.com/watch?v=j_OyHUqIIOU">Big red balloon</a></li> |
10 |
<li><a href="http://www.youtube.com/watch?v=0Yww2VhbFL8">Tango!</a></li> |
11 |
</ul> |
5. Create a group of youtube video links
1 |
<script> |
2 |
$(document).ready(function(){ |
3 |
$("ul.youtube-videogallery").youtubeVideo<a href="https://www.jqueryscript.net/gallery/">Gallery</a>({ |
4 |
plugin:'colorbox' |
5 |
}); |
6 |
}); |
7 |
</script> |
6. All settings
01 |
apiFallbackUrl: // Fallback URL, used in conjunction with apiUrl. |
02 |
apiUrl: // Generate youtube gallery form youtube API URL (must be json format, see API docs) |
03 |
assetFolder: // The folder where the play button graphic is located |
04 |
fancybox: // If you are using the fancybox plugin, you can pass in the fancybox settings. See fancybox for more info. |
05 |
iframeTemplate: // <iframe title="Youtube video player" id="youtube-videogallery-iframe" style="height:{options.innerHeight}px;width:{options.innerWidth}px;" frameborder="0" src="about:blank"></iframe> |
06 |
innerHeight: // Height of the video, if using a lightbox |
07 |
innerWidth: // Width of the video, if using a lightbox |
08 |
newWindow: // Message to append to links if not using a lightbox |
09 |
playButton: // The name of the play button image which should be in the folder specified by the assetFolder propertie |
10 |
plugin: // colorbox, fancybox, self, none The default setting creates a basic lightbox. |
11 |
showTitle: // Determines if titles should be shown |
12 |
style: // |
13 |
titleLimit: // Truncate title, only allow title to use one line |
14 |
videos: // Array of objects containing id and title. Use if you want to create a gallery from JSON |
15 |
urlEmbed: // Link to youtube embed url |
16 |
urlImg: // Link used to create the gallery image. To use bespoke images put them on your server and use the video ID in the URL. |
17 |
urlLink: // Default youtube link url |
Change log:
2016-09-28
- fixed height on full title
v1.2.0 (2013-06-14)
- Remove showTitle and titleLimit attributes in favour of a plain title attribute.
v1.2.0 (2013-06-13)
- added button options
- Fix various IE issues
- Fix lt IE 9 syntax error
This awesome jQuery plugin is developed by clanceyp. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net