This time I will share jQuery Plugin and tutorial about Simple Plain Bar Chart Plugin With jQuery – Graphite.js, hope it will help you in programming stack.
Graphite.js is a lightweight jQuery plugin to generate a minimal, clean, dynamic, configurable bar/column chart from a data object. With support for x-axis labels and y-axis markers.
How to use it:
1. Download and insert the JavaScript file graphite.js after the latest jQuery library.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"> |
5 |
<script src="graphite.js"></script> |
2. Prepare your data to visualize in the bar/column chart.
3. Create an element to holder the bar/column chart.
1 |
<div class="graph" id="example"></div> |
4. Config the bar/column chart by overring the following settings.
07 |
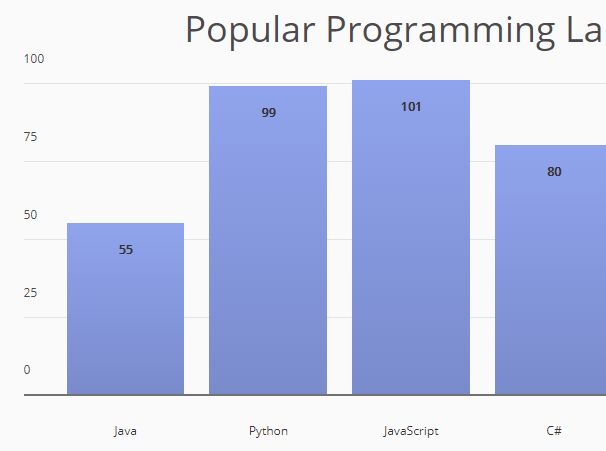
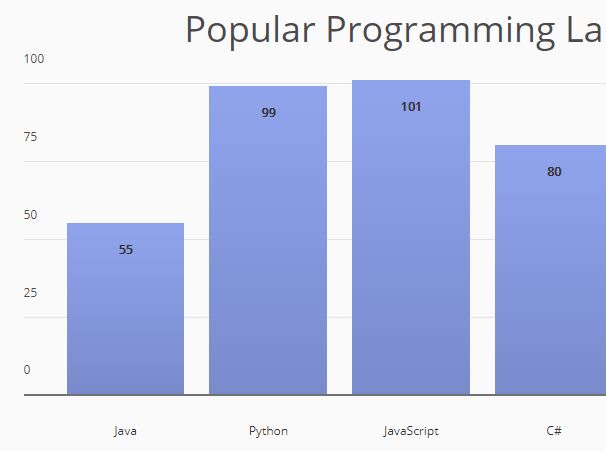
'title': 'Popular Programming Languages', |
13 |
barColor: 'linear-gradient(rgb(144, 164, 237), rgb(122, 139, 204))' |
19 |
'barFont': [0, 12, "bold"], |
22 |
'labelFont': [0, 13, 0] |
5. Plot your data to the bar/column chart.
1 |
graphite(myData, myOptions, example); |
This awesome jQuery plugin is developed by jonathandannel. For more Advanced Usages, please check the demo page or visit the official website.