This time I will share jQuery Plugin and tutorial about Simple Versatile jQuery Timer Plugin – Workout Timer, hope it will help you in programming stack.
Workout Timer is a simple yet multi-functional jQuery plugin used to create countup timers, countdown timers, interval timers, repeating timers with sound effects for your web applications.
Basic usage:
1. Download the plugin and include the jquery.workout-timer.css and jquery.workout-timer.js on the webpage which has jQuery library installed.
1 |
<link rel="stylesheet" href="jquery.workout-timer.css"> |
2 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
3 |
<script src="dist/jquery.workout-timer.js"></script> |
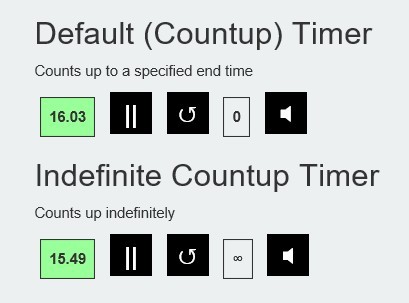
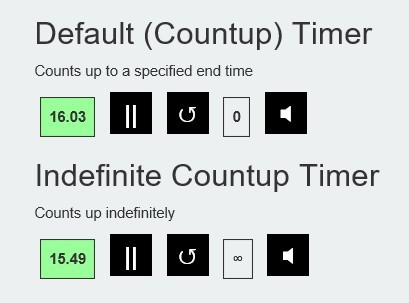
2. The markup to create a default count-up timer with custom controls.
1 |
<div class="workout-timer" data-duration="20" data-sound="bell_ring"> |
2 |
<div class="workout-timer__counter" data-counter></div> |
3 |
<div class="workout-timer__play-pause" data-control="play-pause" data-paused="true"></div> |
4 |
<div class="workout-timer__reset" data-control="reset"></div> |
5 |
<div class="workout-timer__repetitions" data-repetitions>Repetitions</div> |
6 |
<div class="workout-timer__volume" data-control="volume"></div> |
3. The markup to create a countdown timer with custom controls.
1 |
<div class="workout-timer" data-countdown="true" data-duration="60" data-sound="bell_ring"> |
2 |
<div class="workout-timer__counter" data-counter></div> |
3 |
<div class="workout-timer__play-pause" data-control="play-pause" data-paused="true"></div> |
4 |
<div class="workout-timer__reset" data-control="reset"></div> |
5 |
<div class="workout-timer__repetitions" data-repetitions>Repetitions</div> |
6 |
<div class="workout-timer__volume" data-control="volume"></div> |
4. The markup to create an interval countdown timer with custom controls.
1 |
<div class="workout-timer" data-countdown="true" data-duration="20" data-duration2="10" data-repetitions="3" data-sound="bell_ring"> |
2 |
<div class="workout-timer__counter" data-counter></div> |
3 |
<div class="workout-timer__play-pause" data-control="play-pause" data-paused="true"></div> |
4 |
<div class="workout-timer__reset" data-control="reset"></div> |
5 |
<div class="workout-timer__repetitions" data-repetitions>Repetitions</div> |
6 |
<div class="workout-timer__volume" data-control="volume"></div> |
5. The markup to create a repeating countdown timer with custom controls.
1 |
<div class="workout-timer" data-countdown="true" data-duration="20" data-repetitions="3" data-sound="bell_ring"> |
2 |
<div class="workout-timer__counter" data-counter></div> |
3 |
<div class="workout-timer__play-pause" data-control="play-pause" data-paused="true"></div> |
4 |
<div class="workout-timer__reset" data-control="reset"></div> |
5 |
<div class="workout-timer__repetitions" data-repetitions>Repetitions</div> |
6 |
<div class="workout-timer__volume" data-control="volume"></div> |
6. Register sound effects.
1 |
$.WorkoutTimer.registerSound({ |
7. You can also override the default options in JavaScript instead of using data attributes.
1 |
$('.workout-timer').workoutTimer({ |
8. Callback events available.
1 |
$('.workout-timer').workoutTimer({ |
3 |
onPause: function() {}, |
4 |
onRestart: function() {}, |
5 |
onRoundComplete: function() {}, |
6 |
onComplete: function() {} |
This awesome jQuery plugin is developed by hansoninc. For more Advanced Usages, please check the demo page or visit the official website.