This time I will share jQuery Plugin and tutorial about Sliding Growl Notification Plugin For jQuery – jsnotify, hope it will help you in programming stack.
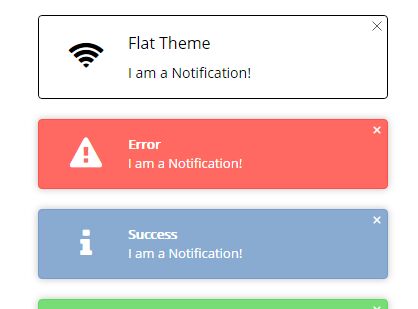
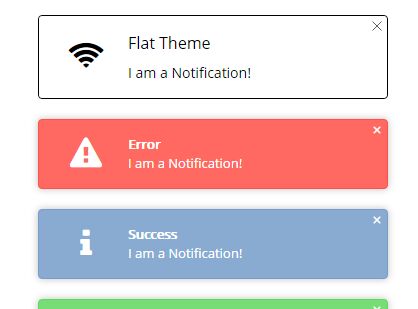
jsnotify is a lightweight jQuery plugin which enables you to display sliding informative messages just like the Windows’ growl notifications. Easy to extend to create your own styles.
How to use it:
1. Put jQuery library and the jQuery jsnotify plugin’s JS & CSS files into the html document.
1 |
<link href="dist/css/notify.css" rel="stylesheet"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="dist/js/notify.js"></script> |
2. The plugin requires Font Awesome for the notification icons.
1 |
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> |
3. Create a new notify function and specify the title & message of the growl notification.
2 |
'title': 'Notify Title', |
3 |
'message': 'Hello World' |
6 |
var n = new notify(options); |
4. Show the notification on the webpage.
5. More configuration options.
6. Add new themes to the notification as you seen in the themes/flat.css.
This awesome jQuery plugin is developed by mykemeynell. For more Advanced Usages, please check the demo page or visit the official website.