This time I will share jQuery Plugin and tutorial about Small Simple Growl Notification Plugin – jQuery Notey-Fi, hope it will help you in programming stack.
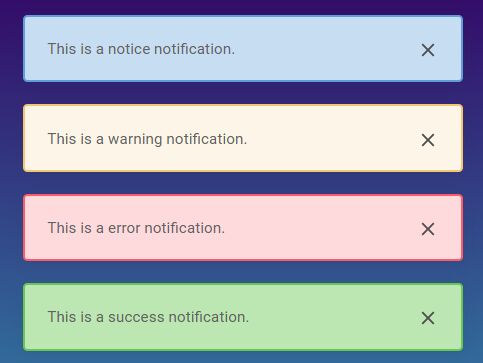
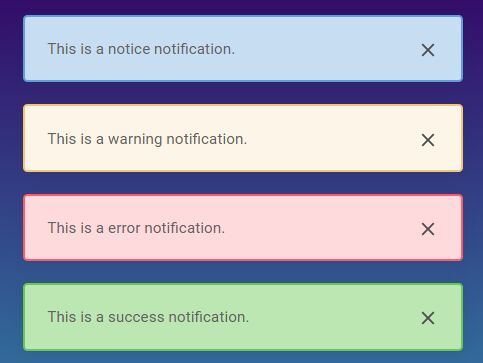
Notey-Fi is a small simple jQuery plugin to create growl-style notification messages on the webpage.
The notification messages will auto dismiss after a timeout you specify. You can also close the notification messages manually by clicking the ‘x’ button.
Currently comes with 4 notification types: Success, Error, Warning and Notice.
How to use it:
1. Insert the jQuery Notey-Fi’s Stylesheet into the head section of the page.
1 |
<link rel="stylesheet" href="css/notey-fi.css"> |
2. Insert the jQuery Notey-Fi’s JavaScript after jQuery but before we close the body tag.
2 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="scripts/jquery.notey-fi.js"></script> |
3. Create a wrapper element for the notifications.
1 |
<div class="notey-fi__wrapper"></div> |
4. The JavaScript to create notifications.
2 |
$('.notey-fi__wrapper').noteyfi("success", 5000, "This is a success notification.", "successID"); |
4 |
$('.notey-fi__wrapper').noteyfi("error", 5000, "This is a error notification.", "errorID"); |
6 |
$('.notey-fi__wrapper').noteyfi("warning", 5000, "This is a warning notification.", "warningID"); |
8 |
$('.notey-fi__wrapper').noteyfi("notice", 5000, "This is a notice notification.", "noticeID"); |
5. Default plugin options.
7 |
closeButtonClass: "notey-fi__close" |
This awesome jQuery plugin is developed by JordanSayner. For more Advanced Usages, please check the demo page or visit the official website.