This time I will share jQuery Plugin and tutorial about Smooth Sidebar Navigation Plugin with jQuery – NavSide, hope it will help you in programming stack.
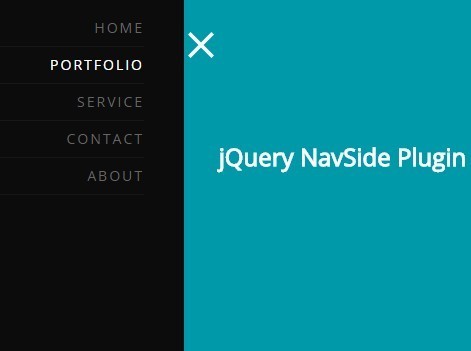
NavSide is a super lightweight jQuery sidebar navigation plugin which helps you implement a mobile app style off-canvas menu with smooth slideIn / slideOut effects on your webpage.
How to use it:
1. Include jQuery library and the jQuery NavSide plugin’s JavaScript & CSS files on the webpage.
1 |
<link href="css/navside.css" rel="stylesheet"> |
2 |
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> |
3 |
<script src="js/jquery.navside.js"></script> |
2. In addition, you need to include the jQuery easing plugin after jQuery library.
1 |
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script> |
3. Create a sidebar navigation for your website.
3 |
<li class="active"><a href="#">Home</a></li> |
5 |
<li><a href="#">Service</a></li> |
6 |
<li><a href="#">Contact</a></li> |
7 |
<li><a href="#">About</a></li> |
4. Initialize the plugin as follow. The plugin will automatically generate a menu toggle icon inside the document. Click on the toggle icon you will see an off-canvas menu sliding out from the right side of the screen.
1 |
$("#navside").navside(); |
5. Apply your own styles to the sidebar navigation.
06 |
#sidebar-menu li { border-bottom: 1px solid rgba(238, 238, 238, 0.05); } |
09 |
text-decoration: none; |
13 |
#sidebar-menu a:hover { |
14 |
text-decoration: none; |
6. Default settings.
1 |
$("#navside").navside({ |
This awesome jQuery plugin is developed by recortex. For more Advanced Usages, please check the demo page or visit the official website.