This time I will share jQuery Plugin and tutorial about Star Rating Feedback Plugin For jQuery – feedbackBars.js, hope it will help you in programming stack.
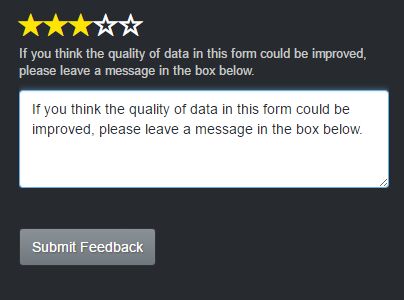
feedbackBars.js is a very small jQuery plugin that lets you create a star rating feedback system with review/comment support.
How to use it:
1. Load an iconic font of your choice (e.g. Font Awesome & Bootstrap Glyphicons) for the rating symbols.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2. Create the rating stars & feedback form as follows. The plugin requires a hidden input to store the rating value.
02 |
<input class="feedback_output" type="hidden"> |
03 |
<ul class="feedback_bar"> |
04 |
<li class="feedback_starrating" x-score="1"><span class="glyphicon glyphicon-star"></span></li> |
05 |
<li class="feedback_starrating" x-score="2"><span class="glyphicon glyphicon-star"></span></li> |
06 |
<li class="feedback_starrating" x-score="3"><span class="glyphicon glyphicon-star"></span></li> |
07 |
<li class="feedback_starrating" x-score="4"><span class="glyphicon glyphicon-star"></span></li> |
08 |
<li class="feedback_starrating" x-score="5"><span class="glyphicon glyphicon-star"></span></li> |
10 |
<div class="feedback_comment_container"> |
11 |
<textarea id="feedback_comment_textarea" class="form-control longtext" rows="4"></textarea> |
13 |
<a id="feedback_submit" class="btn btn-primary" href="#hurdur">Submit Feedback</a><br/> |
3. Load jQuery library and the jQuery feedbackBars.js plugin at the end of the document.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="ratingsbar.js"></script> |
4. Call the plugin to initialize the star rating feedback with customization options.
01 |
$("#feedback").feedback({ |
04 |
feedback_bar : "feedback_bar", |
10 |
output : "feedback_output", |
14 |
container : "feedback_comment_container", |
15 |
always_visible : false, |
20 |
on_class : "glyphicon glyphicon-star", |
21 |
off_class : "glyphicon glyphicon-star-empty" |
This awesome jQuery plugin is developed by samjudge. For more Advanced Usages, please check the demo page or visit the official website.