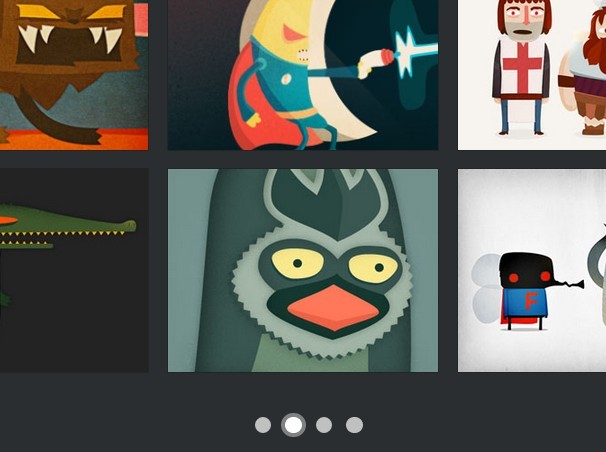
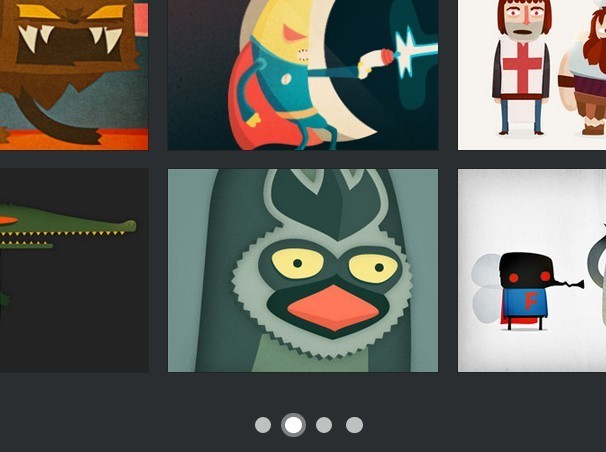
This time I will share jQuery Plugin and tutorial about Stylish jQuery Gallery Grid with Lightbox Support – mb.thumbGrid, hope it will help you in programming stack.
mb.thumbGrid is a jQuery gallery plugin used to display a grid of thumbnails as a slideshow with fancy CSS3 transitions. When you click on a thumbnail, the high resolution image will be displayed in a responsive lightbox that allows you to navigation through images with arrow controls.
How to use it:
1. Include the jQuery library together with jQuery mb.browser plugin and jQuery mb.CSSAnimate plugin in the document.
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> |
2 |
<script src="js/jquery.mb.browser.min.js"></script> |
3 |
<script src="js/jquery.mb.CSSAnimate.min.js"></script> |
2. Include the jQuery mb.thumbGrid’s script and CSS after jQuery library.
1 |
<script src="js/jquery.mb.thumbGrid.js"></script> |
2 |
<link rel="stylesheet" href="css/thumbGrid.css"> |
3. Insert images into a container as follows. Use the data-highres attribute to specify the high-res image sources. All the options can be passed via Javascript on initialization or via Html5 data-attributes in container element.
07 |
data-galleryeffectnext="scaleIn" |
08 |
data-galleryeffectprev="scaleOut"> |
10 |
<img src="img/thumb-1.jpg" |
12 |
data-highres="large-1.jpg" |
13 |
data-caption="Image caption"> |
15 |
<img src="img/thumb-2.jpg" |
17 |
data-highres="large-2.jpg" |
18 |
data-caption="Image caption"> |
20 |
<img src="img/thumb-3.jpg" |
22 |
data-highres="large-3.jpg" |
23 |
data-caption="Image caption"> |
4. Initialize the plugin.
1 |
jQuery("[data-thumbgrid]").thumbGrid(); |
5. Options and defaults.
03 |
nav_effect: "slide_horizontal", |
12 |
gallery_effect: "slide_horizontal", |
17 |
full_inline_height: 500, |
18 |
gallery_fullscreen_w: "100%", |
19 |
gallery_fullscreen_h: "100%", |
20 |
showIndexinFullscreen: false, |
21 |
clever_transition: true, |
22 |
ease: "cubic-bezier(0.19, 1, 0.22, 1)", |
26 |
onSlide : function (grid) {}, |
27 |
onFullScreen : function (grid) {}, |
28 |
onExitFullScreen : function (grid) {}, |
29 |
onFullscreenChange: function (grid) {} |
Change logs:
2018-05-05
2017-12-04
- Bug fix for full inline gallery when lunched the lightbox
2017-11-29
- Bug fix: transitions were not always correct
2017-11-27
- New feature: inline gallery
2017-05-12
2016-07-02
2016-06-24
- update and fix for jQuery 3.0.0
2015-09-16
2015-06-28
- Added some event callbacks and the possibiliti to manage content different that images inside the gallery.
2015-06-24
2015-06-08
- Implemented touch device support with swipe functionality
2015-05-27
2015-05-21
2015-05-18
2015-05-17
- reformulate the CSS animations for better performance. FF still have problems if filters are applied
2015-05-14
- Bug fix: if the thumbnail slider animation did not end while changing slide the index of the image to show was lost. Now you can’t change slide if the animation is not finished.
2015-05-05
2015-03-25
2015-03-18
2015-03-17
2015-01-29
2014-11-20
2014-09-25
2014-09-24
2014-09-16
2014-09-15
2014-09-14
2014-09-07
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.