This time I will share jQuery Plugin and tutorial about Tiny Image Carousel Slider Plugin With jQuery – gallerySlider, hope it will help you in programming stack.
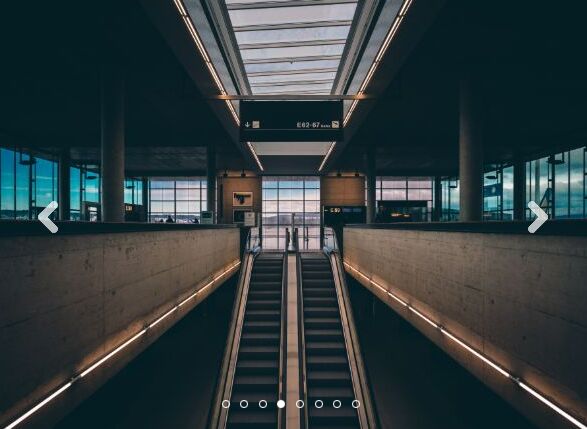
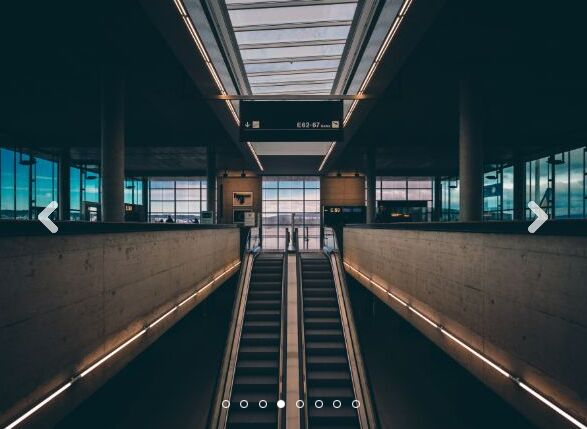
gallerySlider is a very small jQuery image carousel / slider plugin that features auto rotation, infinite loop, image auto cropping and navigation controls.
How to use it:
1. Wrap the images into a links and then insert them into a DIV container as follows:
1 |
<div class="gallerySlider"> |
2 |
<a href="#"><img src="1.jpg" alt="image"></a> |
3 |
<a href="#"><img src="2.jpg" alt="image"></a> |
4 |
<a href="#"><img src="3.jpg" alt="image"></a> |
2. Include both jQuery JavaScript library and the jQuery gallerySlider plugin at the bottom of the webpage.
1 |
<script src="//code.jquery.com/jquery-2.2.1.min.js"></script> |
2 |
<script src="js/gallerySlider.js"></script> |
3. The required CSS to style the image slider.
09 |
.gallerySliderContainer { position: absolute; } |
13 |
.gallerySliderImg img { } |
15 |
.gallerySliderLeft, .gallerySliderRight { |
16 |
background-repeat: no-repeat; |
23 |
background-image: url("../images/slider/galleryButtonLeft.png"); |
27 |
.gallerySliderLeft:hover { background-image: url("../images/slider/galleryButtonLeft.png"); } |
30 |
background-image: url("../images/slider/galleryButtonRight.png"); |
34 |
.gallerySliderRight:hover { background-image: url("../images/slider/galleryButtonRight.png"); } |
36 |
.gallerySliderSwitchPanel { position: absolute; } |
38 |
.gallerySliderSwitch { |
39 |
background-image: url("../images/slider/galleryButtonEmpty.png"); |
40 |
display: inline-block; |
43 |
margin: 0px 5px 0px 0px; |
46 |
.gallerySliderSwitch:hover { background-image: url("../images/slider/galleryButtonEmpty.png"); } |
48 |
#gallerySliderSelected { background-image: url("../images/slider/galleryButtonFilled.png"); } |
4. Override the default parameters in the gallerySlider.js:
01 |
var slideDuration = 500; |
02 |
var slideTimeout = 3000; |
03 |
var navigationFadeIn = 500; |
04 |
var navigationFadeOut = 500; |
05 |
var navigationOpacityIn = 1.0; |
06 |
var navigationOpacityOut = 0.0; |
07 |
var navigationPanelOpacityIn = 1.0; |
08 |
var navigationPanelOpacityOut = 0.5; |
09 |
var gallerySliderImg = 0; |
10 |
var gallerySliderCount = 0; |
12 |
var galleryHeight = 0; |
14 |
var activeButton = null; |
15 |
var slideTimer = null; |
This awesome jQuery plugin is developed by djbozkosz. For more Advanced Usages, please check the demo page or visit the official website.