This time I will share jQuery Plugin and tutorial about Toast-like Alert Popup Plugin With jQuery and Bootstrap – bootstrapAlert, hope it will help you in programming stack.
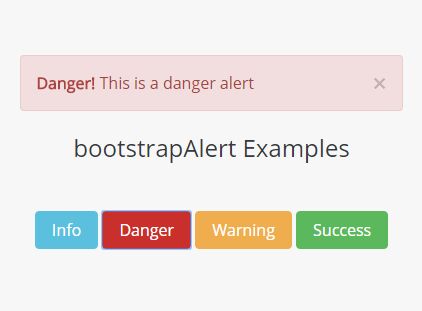
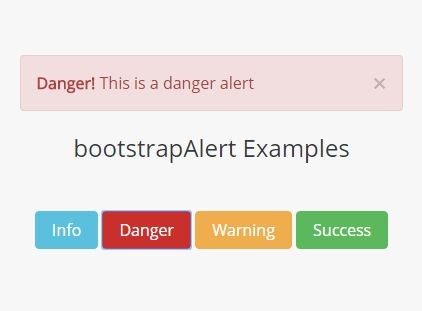
bootstrapAlert is an easy to use jQuery plugin which helps you create Android toast-syle info/warning/success/danger alert popups using Bootstrap styles.
How to use it:
1. This plugin requires Bootstrap’s stylesheet loaded in the document’s head section.
1 |
<link rel="stylesheet" href="bootstrap.min.css"> |
2. Load jQuery library and the bootstrapAlert plugin at the end of the document.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="bootstrapAlert.js"></script> |
3. Here’s a list of methods to create various types of alert popups.
03 |
message: "This is An info alert" |
06 |
BootstrapAlert.warning({ |
08 |
message: "This is a warning alert" |
11 |
BootstrapAlert.success({ |
13 |
message: "This is a success alert" |
16 |
BootstrapAlert.alert({ |
18 |
message: "This is a danger alert" |
4. By default, the alert popups will auto dismiss after 3 seconds. You can override the default timeout in the JavaScript like this:
3 |
message: "This is a danger alert", |
5. More configuration options with default values.
3 |
message: "This is a danger alert", |
7 |
parentClass: 'bootstrap-alert', |
8 |
innerClass: 'bootstrap-alert-message', |
This awesome jQuery plugin is developed by MantaCodeDevs. For more Advanced Usages, please check the demo page or visit the official website.