This time I will share jQuery Plugin and tutorial about Tree Style XML Viewer & Formatter – jQuery simpleXML, hope it will help you in programming stack.
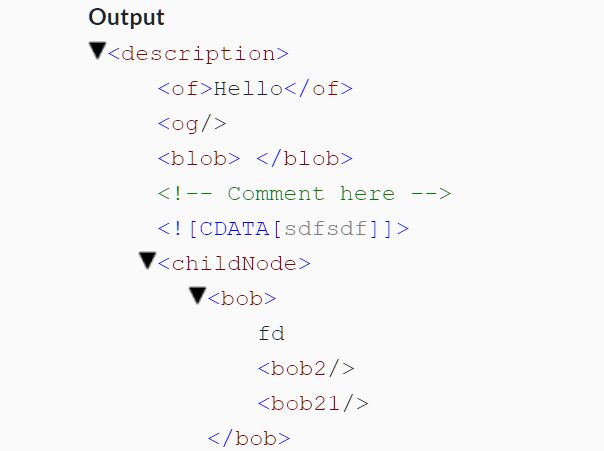
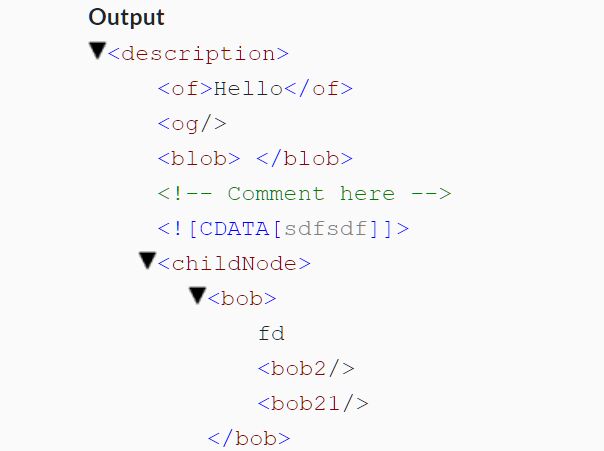
The simpleXML jQuery plugin dynamically formats and renders your XML data in a collapsible tree view format for better readability.
Your users are able to collapse and expand nodes by clicking/tapping the arrows. Syntax highlighting is supported as well.
How to use it:
1. Insert the jQuery simpleXML plugin’s JavaScript and CSS files into the page.
2 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
3 |
crossorigin="anonymous"> |
5 |
<script src="js/simpleXML.js"></script> |
6 |
<link rel="stylesheet" href="css/simpleXML.css"> |
2. Create a container element to place the formatted XML data.
1 |
<div id="simpleUseCase"></div> |
3. Call the function on the container element and specify the XML object to format.
1 |
var xml = "<description><of>Hello</of><og /><blob> </blob><![CDATA[sdfsdf]]><childNode><bob>fd<bob2></bob2><bob21 /></bob></childNode></description>"; |
1 |
$("#simpleUseCase").simpleXML({ |
4. Specify the character to be shown when the node is collapsed. Defaults to ‘…’
1 |
$("#simpleUseCase").simpleXML({ |
Changelog:
2019-02-19
- Addition of support for attributes
This awesome jQuery plugin is developed by borsuksoftware. For more Advanced Usages, please check the demo page or visit the official website.