This time I will share jQuery Plugin and tutorial about Universal Multilingual Date Picker For jQuery, hope it will help you in programming stack.

| File Size: | 7.45 KB |
|---|---|
| Views Total: | 1531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
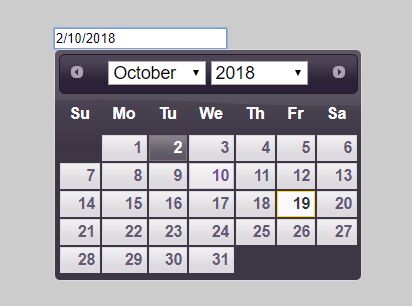
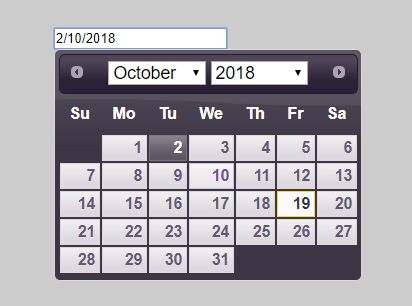
This is a universal, multilingual, customizable date picker plugin for jQuery. Styling with the jQuery UI (CSS only).
How to use it:
1. Load the jQuery UI’s stylesheet for the basic styling of the date picker.
1 |
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/flick/jquery-ui.css"> |
2. Load jQuery library and the universal date picker’s files in the html document.
1 |
<script src="https://code.jquery.com/jquery-1.12.4.min.js" |
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="js/universal_date_picker.js"></script> |
3. Load localization files of your choice in the document.
1 |
<script src="local/fr.js"></script> |
2 |
<script src="local/en.js"></script> |
4. Set the default language for the date picker.
1 |
$.udpicker.setDefaults(en); |
5. Attach the date picker to an input field you specifcy.
1 |
<input type="text" id="date-field"> |
1 |
$('#date-field').udpicker(); |
6. Create your own localization files:
01 |
var en = { |
02 |
closeText: "Done", // Display text for close link |
03 |
prevText: "Prev", // Display text for previous month link |
04 |
nextText: "Next", // Display text for next month link |
05 |
currentText: "Today", // Display text for current month link |
06 |
monthNames: ["January", "February", "March", "April", "May", "June", |
07 |
"July", "August", "September", "October", "November", "December"], // Names of months for drop-down and formatting |
08 |
monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], // For formatting |
09 |
dayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], // For formatting |
10 |
dayNamesShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], // For formatting |
11 |
dayNamesMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"], // Column headings for days starting at Sunday |
12 |
weekHeader: "Wk", // Column header for week of the year |
13 |
dateFormat: "mm/dd/yy", // See format options on parseDate |
14 |
firstDay: 0, // The first day of the week, Sun = 0, Mon = 1, ... |
15 |
isRTL: false, // True if right-to-left language, false if left-to-right |
16 |
showMonthAfterYear: false, // True if the year select precedes month, false for month then year |
17 |
yearSuffix: "", // Additional text to append to the year in the month headers |
18 |
numbers: { |
19 |
0: 0, |
20 |
1: 1, |
21 |
2: 2, |
22 |
3: 3, |
23 |
4: 4, |
24 |
5: 5, |
25 |
6: 6, |
26 |
7: 7, |
27 |
8: 8, |
28 |
9: 9 |
29 |
} |
30 |
} |
7. All default options to customize the date picker.
01 |
$('#date-field').udpicker({ |
02 |
drawMonth: 0, |
03 |
drawYear: 0, |
04 |
selectedDay: 0, |
05 |
selectedMonth: 0, |
06 |
selector: '#ui-udpicker-div table.ui-datepicker-calendar tbody td a', |
07 |
changeYear: false, // allows to change year |
08 |
changeMonth: false, // allows to change month |
09 |
startYear: 1960, |
10 |
endYear: new Date().getFullYear(), |
11 |
minYear: new Date().getFullYear(), |
12 |
staticView: false |
13 |
}); |
This awesome jQuery plugin is developed by ishtiaque05. For more Advanced Usages, please check the demo page or visit the official website.
source : jquery.net