This time I will share jQuery Plugin and tutorial about User-Friendly Number Input Spinner with jQuery and Bootstrap, hope it will help you in programming stack.
| File Size: | 3.03 KB |
|---|---|
| Views Total: | 44045 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
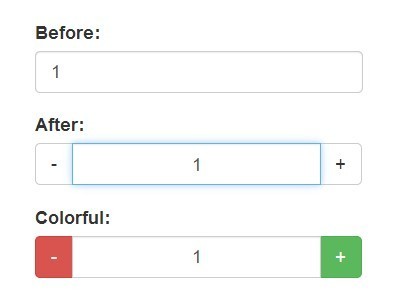
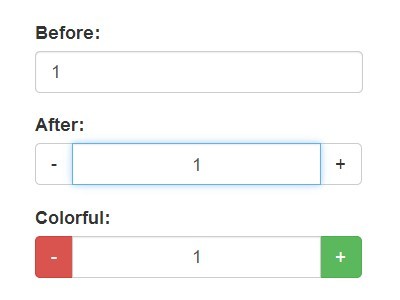
An input spinner component for Bootstrap to extend the default number input that allows the users to easily select a number by clicking the plus/minus buttons.
Bootstrap 4 Version is now Available!
How to use it:
1. Load the necessary jQuery library and Bootstrap’s stylesheet on your web page.
1 |
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css"> |
2 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
2. Call the plugin on the existing number input and you’re done.
1 |
$('input').bootstrapNumber(); |
3. Style the plus/minus buttons using Bootstrap CSS rules.
1 |
$('input').bootstrapNumber({ |
2 |
3 |
// default, danger, success , warning, info, primary |
4 |
upClass: 'danger', |
5 |
downClass: 'success' |
6 |
center: true |
7 |
}); |
Change log:
2017-08-23
- Fix cloning input events, ex: change
2016-01-17
- Fix a Bug about select all text and change
2015-08-04
- JS update.
This awesome jQuery plugin is developed by wpic. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net