This time I will share jQuery Plugin and tutorial about Validate HTML Forms On The Client/Server Side – jQuery bValidator, hope it will help you in programming stack.
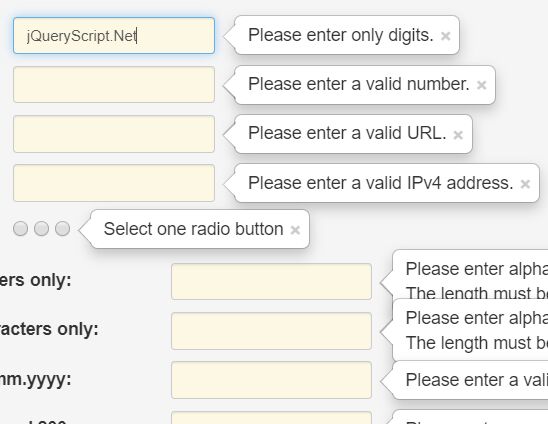
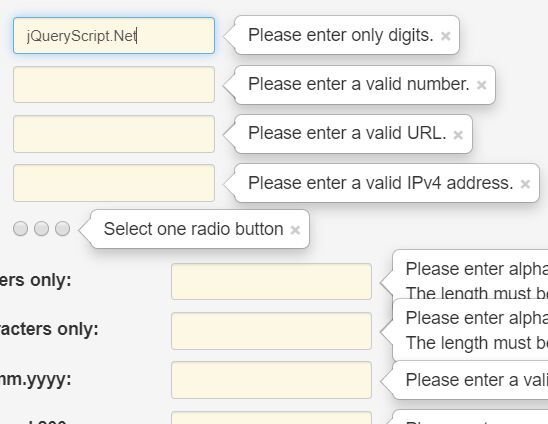
bValidator is a powerful, customizable, themeable validation engine to validate form fields (or any form fields) on the client or server side.
More features:
- Supports HTML5 form validation attributes.
- 13 built-in themes to fit your web design.
- Custom validation messages.
- 20+ built-in validation rules.
- Custom validation functions.
- Supports dynamic form fields.
Basic usage:
1. Download and load the jquery.bvalidator.min.js script after loading the latest jQuery library.
1 |
<script src="/path/to/jquery.min.js"></script> |
2 |
<script src="/path/to/jquery.bvalidator.min.js"></script> |
2. Load a theme of your choice in the document. All possible themes:
- gray
- bs3popover
- bs3tooltip
- insert
- group
- gray2
- gray3
- gray4
- orange
- postit
- red
- bslikerc
- bslikert
1 |
<link rel="stylesheet" href="/path/to/themes/bslikerc/bslikerc.css" /> |
2 |
<script src="/path/to/themes/bslikerc/bslikerc.js"></script> |
3. Define the validation rules in the data-bvalidator attribute. All possible validation rules:
- alpha
- alphanum
- digit
- number
- email
- url
- date[dateFormat]
- required
- between[minimum value, maximum value]
- max[maximum value]
- min[minimum value]
- rangelen[minimum length, max length]
- maxlen[maximum length]
- minlen[minimum length]
- extension[jpg:png:txt]
- ip4
- ip6
- valempty
- ajax
- differ[ElementId]
- equal[ElementId]
- pattern[pattern,modifier]
2 |
Email: <input type="text" data-bvalidator="required,email" /> |
3 |
Url: <input type="text" data-bvalidator="required,url" /> |
4. Initialize the plugin by adding the data-bvalidator-validate attribute to the form element.
1 |
<form data-bvalidator-validate> |
2 |
Email: <input type="text" data-bvalidator="required,email" /> |
3 |
Url: <input type="text" data-bvalidator="required,url" /> |
5. Or by calling the function on the form element.
1 |
$('form').bValidator(); |
6. All default options to customize the form engine.
01 |
$('form').bValidator({ |
04 |
scrollToErrorOffset : -10, |
07 |
errorValidateOn : 'keyup', |
09 |
validateOnSubmit : true, |
10 |
stopSubmitPropagation : true, |
11 |
validateTillInvalid : false, |
12 |
skipValidation : ':hidden, :disabled', |
13 |
html5ValidationOff : true, |
14 |
enableHtml5Attr : true, |
16 |
forceValidationResult : null, |
17 |
noMsgIfExistsForInstance : [], |
19 |
errorMessageAttr : '-msg', |
20 |
validateActionsAttr : '', |
21 |
validationResultAttr : '-return', |
22 |
modifyActionsAttr : '-modifier', |
23 |
setThemeAttr : '-theme', |
24 |
dataOptionNamespace : 'Option', |
25 |
html5selector : 'input[type=email],input[type=url],input[type=number],[required],input[min],input[max],input[maxlength],input[minlength],input[pattern]', |
26 |
paramsDelimiter : ':', |
27 |
actionsDelimiter : ',', |
40 |
ajaxResponseMsg : false, |
54 |
'default' : 'Please correct this value.', |
55 |
minlen : 'The length must be at least {0} characters.', |
56 |
maxlen : 'The length must be at max {0} characters.', |
57 |
rangelen : 'The length must be between {0} and {1}.', |
58 |
min : 'Please enter a number greater than or equal to {0}.', |
59 |
max : 'Please enter a number less than or equal to {0}.', |
60 |
between : 'Please enter a number between {0} and {1}.', |
61 |
required : 'This field is required.', |
62 |
alpha : 'Please enter alphabetic characters only.', |
63 |
alphanum : 'Please enter alphanumeric characters only.', |
64 |
digit : 'Please enter only digits.', |
65 |
number : 'Please enter a valid number.', |
66 |
&nb
source : jquery.net
|