This time I will share jQuery Plugin and tutorial about Yet Another Pinterest Like Layout Plugin For jQuery – waterfall, hope it will help you in programming stack.
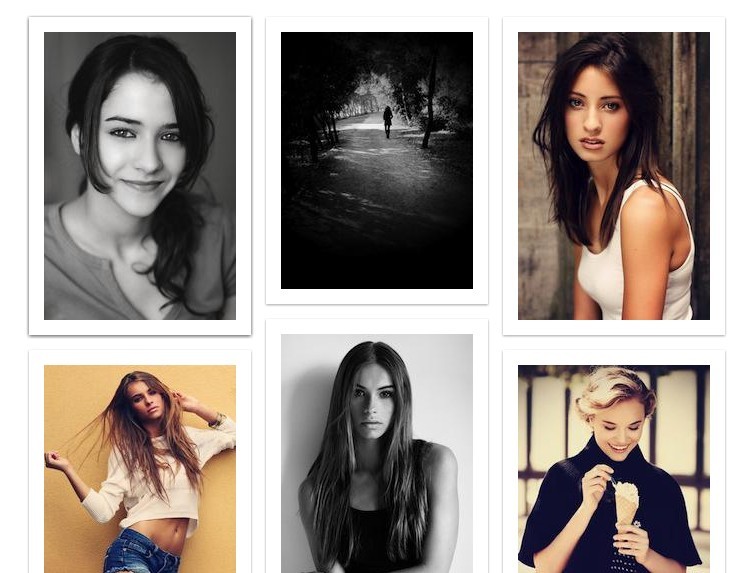
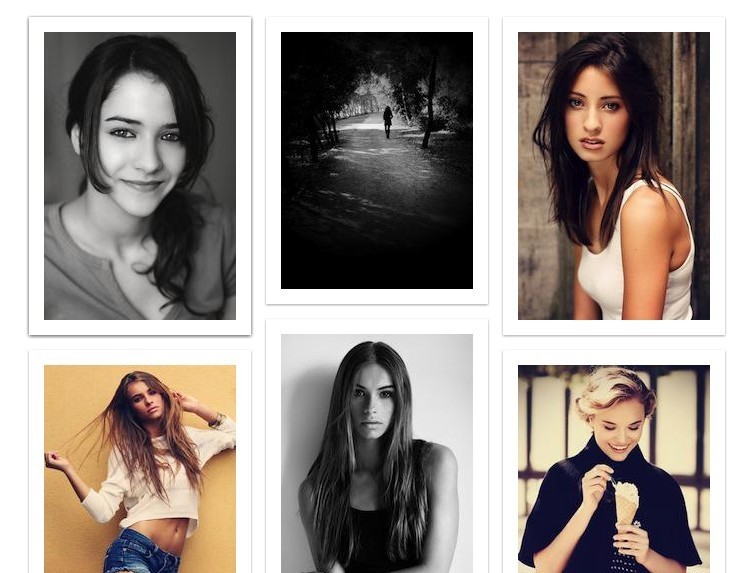
waterfall is a powerful and pretty jQuery plugin for creating dynamic and responsive Pinterest like layout which supports infinite ajax scroll.
Features:
- Infinite scrolling page
- Ajax content supported (html or JSON data)
- Animated resize effect
- Fadein effect on loading
- Can be set to display a pagination when scrolling to the bottom
- Fixed width supported
- Custom template to create your own layout
- Custom max/min columns
- Responsive and cross-browser
Related Plugins:
How to use it:
1. Include jQuery waterfall CSS on your webpage
1 |
<link rel="stylesheet" href="css/waterfall.css"> |
2. Create a container for your layout
1 |
<div id="container"></div> |
3. Create the template
1 |
<script type="text/x-handlebars-template" id="waterfall-tpl"> |
4 |
<img src="{{image}}" width="{{width}}" height="{{height}}" /> |
4. Include necessary javascript files on the web page
1 |
<script src="js/libs/jquery/jquery.js"></script> |
2 |
<script src="js/libs/handlebars/handlebars.js"></script> |
3 |
<script src="js/waterfall.min.js"></script> |
5. Call the plugin with options
02 |
$('#container').waterfall({ |
07 |
checkImagesLoaded: false, |
08 |
path: function(page) { |
09 |
return 'data/data1.json?page=' + page; |
6. More options
01 |
itemCls: 'waterfall-item', |
12 |
containerStyle: {position: 'relative'}, |
18 |
checkImagesLoaded: true, |
More examples:
Change log:
v0.1.73 (2015-12-01)
- Fixed scroll bar existing all the time
v0.1.71 (2014-04-10)
This awesome jQuery plugin is developed by bingdian. For more Advanced Usages, please check the demo page or visit the official website.