This project will train you ways to attract textual content in canvas utilizing javascript. Let’s examine the parameters that the filltext methodology and stroketext methodology consumption.
The primary parameter is the string of textual content, second is the x place, and the third is the y place. You too can most width. It’s optionally available.
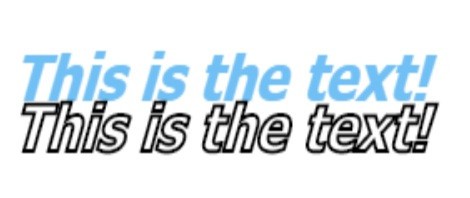
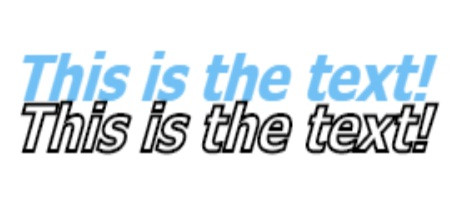
We are able to additionally modify the properties of the textual content. This is the instance:
That is the total code for reference.
Hope you study from this.