Project: Flip flop Game In JavaScript With Source Code
Please scroll download and click on the download button to download Flip flop Game In JavaScript for free
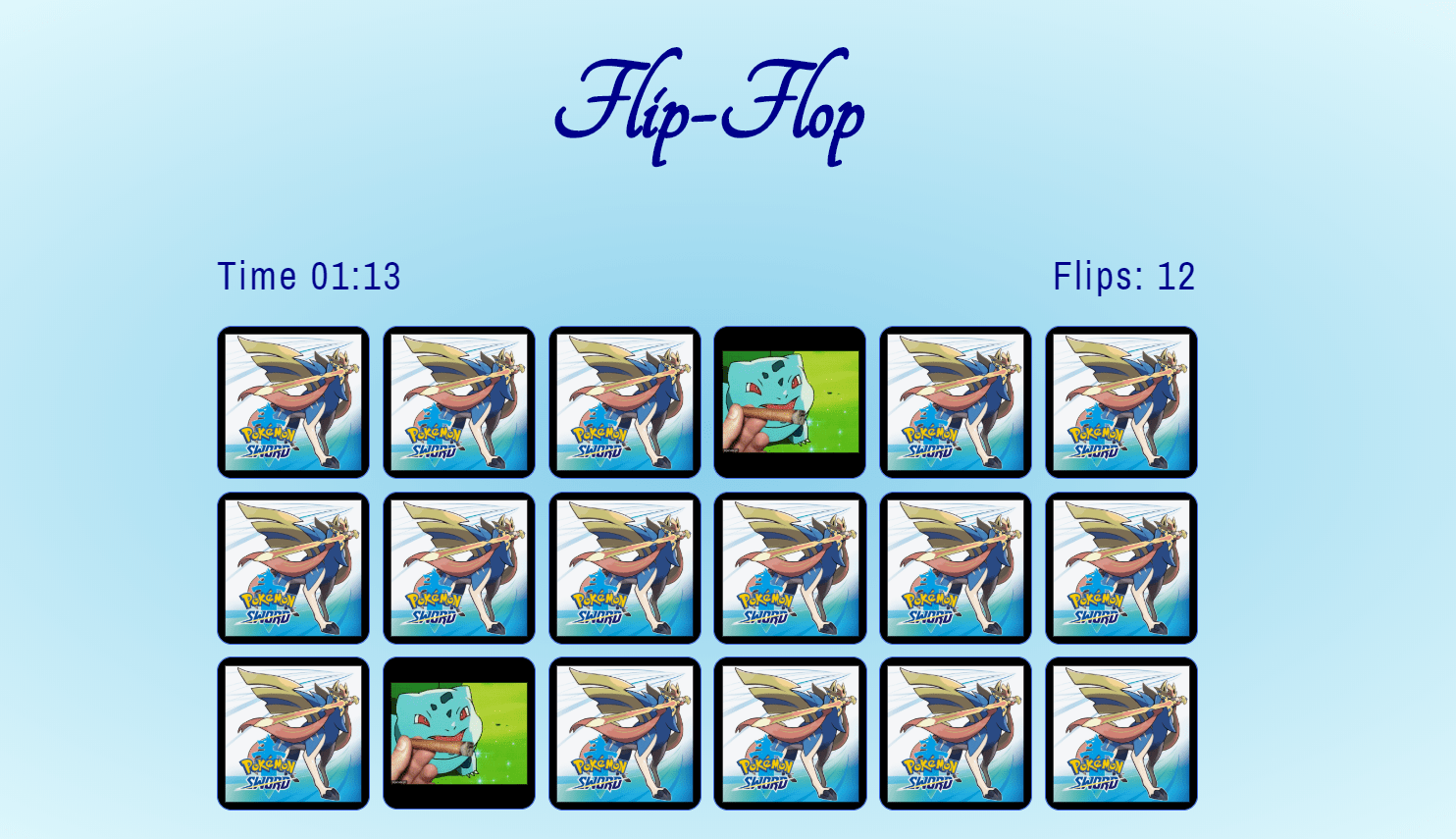
Flip flop Game is a simple project developed using HTML5, CSS, and JavaScript. This game is about testing your short term memory skills. A series of images will appear in a box shape area while playing this game. The player has to flip the images and find the two same images. You should find the pair images within 2 minutes. Otherwise, the game will be over.
How to run the Game?
The Flip flop Game project is simply in HTML, CSS, and JavaScript. Taking about the features of this game, the user has to flip the two images to find the same ones.
- Click on the cards or press the keyobard keys to reconstruct the pairs of images by turning them 2 by 2 and discover the image hidden underneath!
- If the cards turned face up are the same (a pair), you win and the pair remain front face.
- Otherwise the cards are automatically turned face down and you need to make a new try!
- You have to complete the flipping within 2 minutes to win the game.
This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better and optimized gameplay. To play the game, first, open the game in your browser by clicking the memorygame-index.html file. The Flip flop Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, you can have a look at the video below:
DOWNLOAD FLIP FLOP GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If stuck or need help customizing this game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org