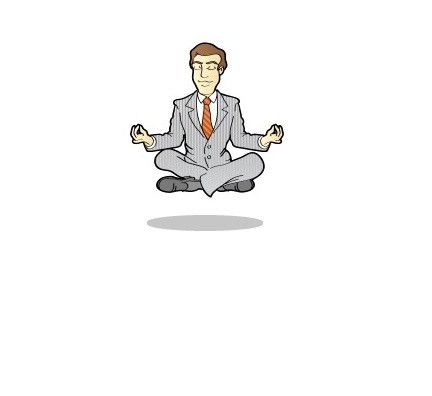
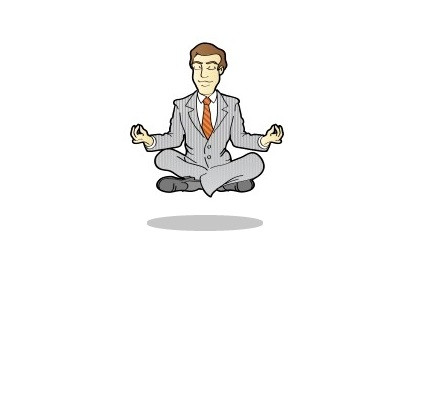
This project will train you on the right way to animate object with a floating impact utilizing CSS keyframes. In my instance, I’ve a background picture of a levitating man. Utilizing the @keyframes, the person strikes like he’s actually floating. Then the shadow beneath immediately fades as the person comes up.
Hope you be taught from this.