
Flood Shade Recreation In JavaScript With Supply Code
Challenge: Flood Shade Recreation In JavaScript
-To download flood coloration recreation project totally free(Scroll Down)
Flood coloration recreation is an HTML5 and JavaScript project. The sport seems to be superb and enjoyable to play. No frameworks are used on this project. This recreation contains lots of javascript for making validations to the sure elements of the sport.
Gameplay
To run this recreation you don’t must have any form of native server however but a browser. You should utilize Google Chrome or Mozilla Firefox for higher and optimized gameplay. To play the sport first, open the sport in your browser by clicking the index.html file. Or you possibly can go to the command immediate and sort npm set up after which npm begin. And eventually, open the index.html file. Or you possibly can immediately run the file with out doing the npm stuff.
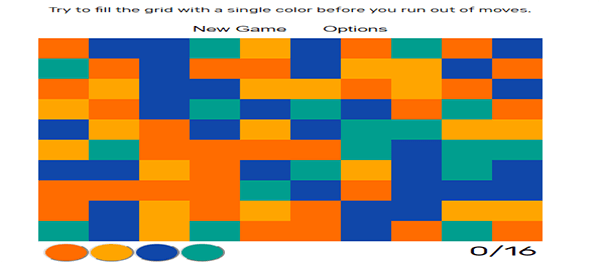
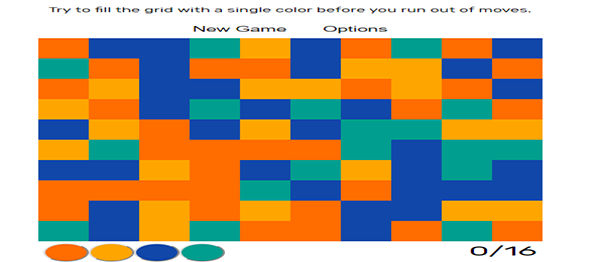
This can be a easy fill the containers with the colour recreation. Right here you simply have to pick out the colour you need to fill within the grid. There are 5 streams of the grid patterns. Every grid has a special variety of strikes. Additionally, you possibly can choose the variety of coloration tiles you need to play with the grid. In case you can’t replenish the colour inside the given strikes you lose the sport.
This recreation is enjoyable to play and much more, enjoyable to recreate it.
To test our project you possibly can view the picture slider under. We advocate you to make use of Google Chrome for higher recreation efficiency.