
Project: Flood Game In JavaScript With Source Code
-To download Flood Game In Javascript for free(Scroll Down)
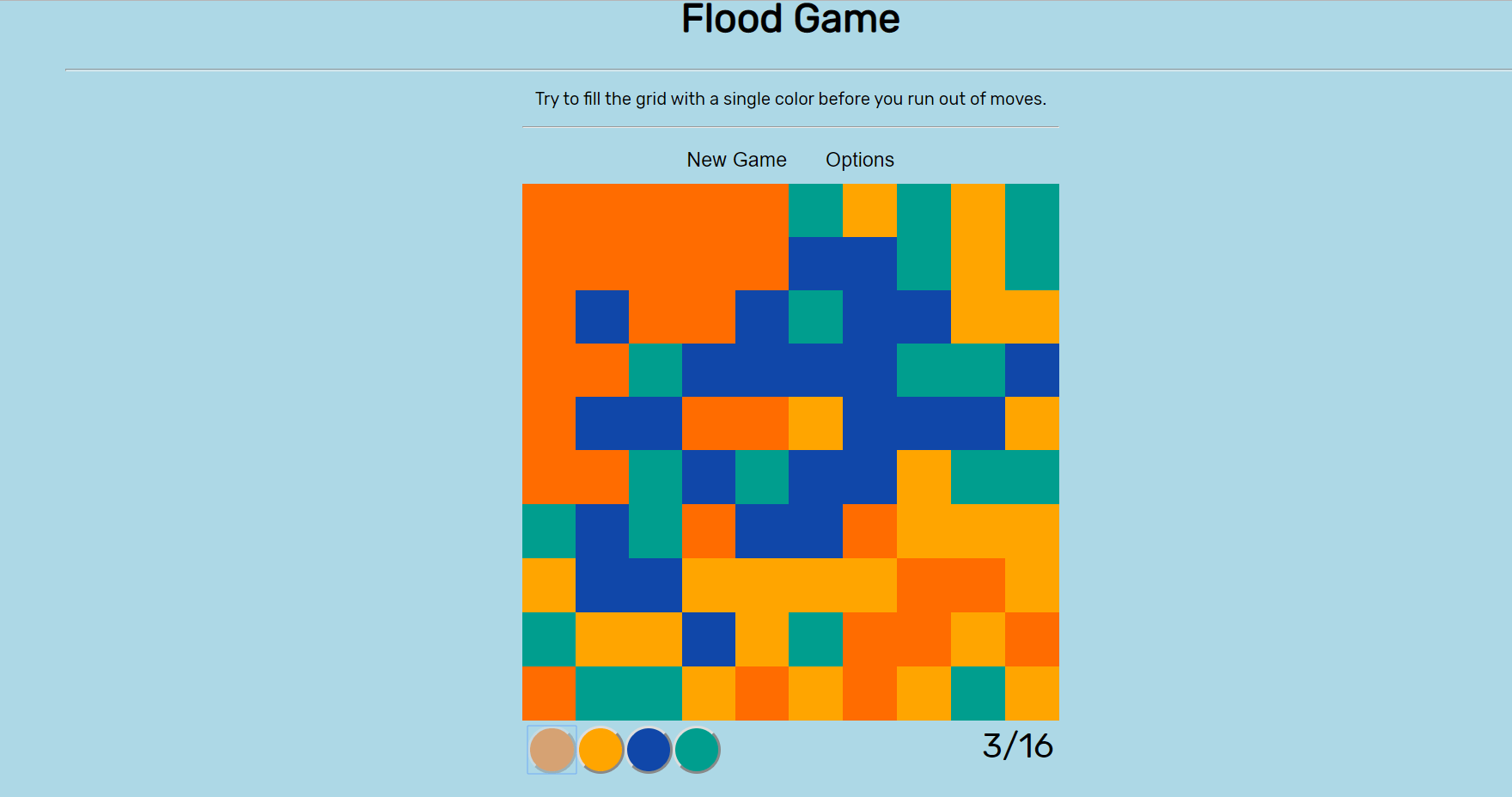
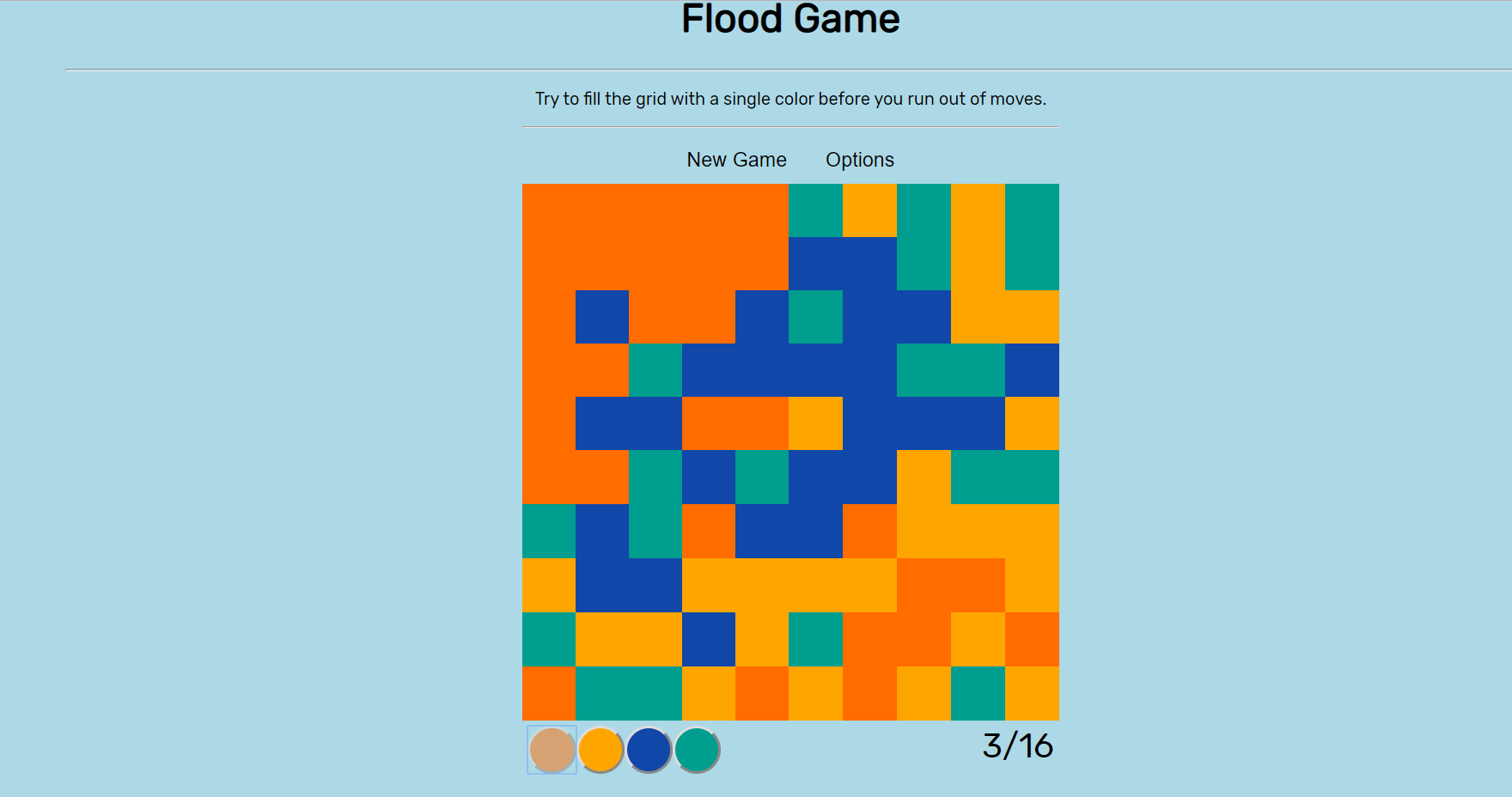
The Flood Game is a simple project developed using JavaScript, CSS, and HTML. This project is an interesting color-based game. The user/player has to try to fill the board with a single color by clicking on the colored buttons, starting from the upper left corner. The user has to fill the color before s/he run out of the moves.
Making of the Game
The Flood Game project is simply in HTML, CSS, and JavaScript. Taking about the features of this game, the user has to fill the board with a single color from the color mixture board. The pc control of the game is very simple. You just have to use the cursor to click the color buttons.
This game includes a lot of javascript for making the functioning of the game.
How To Run the Project?
To run this game, you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox. To run this game, first, open the game in your browser by clicking the index.html file.
The Flood Game In JavaScript with source code is free to download, use for educational purposes only. For the project demo, please have a look at the video below:
DOWNLOAD FLOOD GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Got stuck or need help customizing the Flood game as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org