This time I will share jQuery Plugin and tutorial about 3D Rotating Cube In jQuery – Cubelet.js, hope it will help you in programming stack.
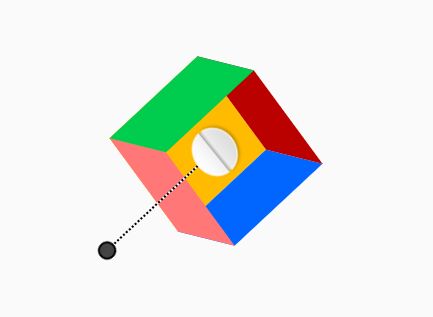
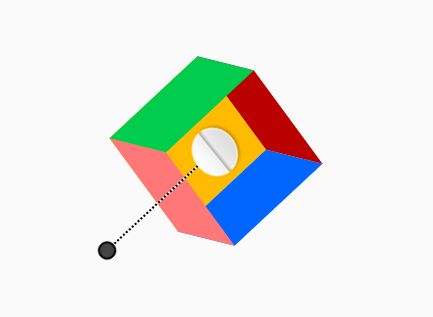
Cubelet.js is a jQuery plugin to create a 3D cube that is rotatable and scalable using CSS3 rotateX, rotateY, rotateZ, and scale properties.
How to use it:
1. Load the Cubelet.js plugin after jQuery library.
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
2 |
<script src="/path/to/dist/jquery.cubelet.js"></script> |
2. Create a container in which you wish to place the 3D rotating cube.
1 |
<div class="example-cubelet"></div> |
3. Initialize the 3D rotating cube.
1 |
var $cubelet = $('.example-cubelet'); |
2 |
$cubelet.cubeletInit(); |
4. Get the current rotation coordinates of the cube.
1 |
$.fn.cubeletGetCoords(); |
3 |
{ x: number, y: number, z: number, scale: number } |
5. Set the rotation coordinates of the Cubelet. Sets the internal state of the widget as well as the inline CSS rotate styles. The coordinates parameter accepts any object with the following format:
1 |
$.fn.cubeletSetCoords({ |
2 |
x: number=, y: number=, z: number=, scale: number= |
6. Show & hide the Cubelet.
7. Takes the Cubelet’s current rotation coordinates and apply them to another jQuery collection. Note that this will overwrite any inline transform styles currently set on these elements.
1 |
$.fn.cubeletApplyRotationToElement(el); |