This time I will share jQuery Plugin and tutorial about Add CSS Filter Effects to Images – Picturesque, hope it will help you in programming stack.
File Size:
939 KB
Views Total:
410
Last Update:
10 months ago
Publish Date:
11 months ago
Official Website:
Go to website
License:
MIT
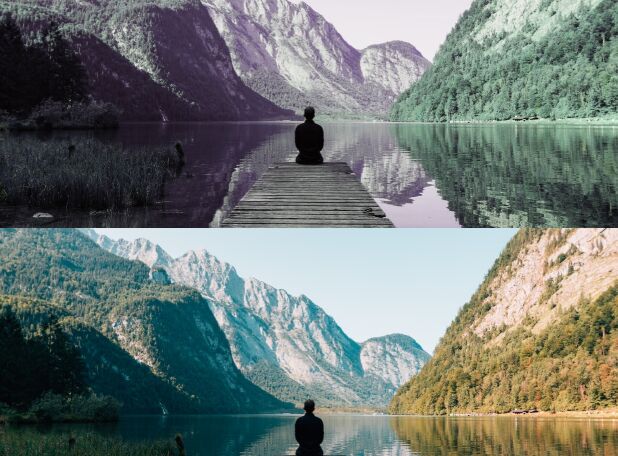
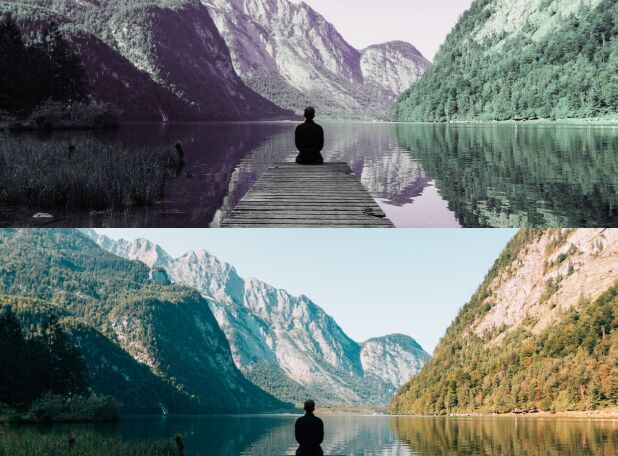
Picturesque is an online tool that provides a convenient interface to visualize your images with CSS filter effects and get the corresponding CSS styles after the filters have been applied.
Supported CSS Filters:
blur
brightness
contrast
deg
grayscale
hue-rotate
invert
opacity
saturate
sepia
How to use it:
1. Create a group of sliders to adjust the filter props.
001<div class="filter__content">
002 <div class="filter__prop">
003 <div class="filter__prop--title">
004 <div class="toggle-btn">
005 <div class="toggle-thumb"></div>
007 <h2 class="prop__title heading-secondary">
011 <div class="filter__prop--slider">
012 <div class="range__value">
013 <div class="range__content">
014 <p class="range__num">0</p>
015 <p class="range__unit">px</p>
018 <input type="range" class="range" value="0" min="0" max="20" step=".01" disabled>
021 <div class="filter__prop">
022 <div class="filter__prop--title">
023 <div class="toggle-btn">
024 <div class="toggle-thumb"></div>
026 <h2 class="prop__title heading-secondary">
030 <div class="filter__prop--slider">
031 <div class="range__value">
032 <div class="range__content">
033 <p class="range__num">0</p>
034 <p class="range__unit"></p>
037 <input type="range" class="range" value="0" min="0" max="5" step="0.001" disabled>
040 <div class="filter__prop">
041 <div class="filter__prop--title">
042 <div class="toggle-btn">
043 <div class="toggle-thumb"></div>
045 <h2 class="prop__title heading-secondary">
049 <div class="filter__prop--slider">
050 <div class="range__value">
051 <div class="range__content">
052 <p class="range__num">0</p>
053 <p class="range__unit">%</p>
056 <input type="range" class="range" value="0" min="0" max="500" disabled>
059 <div class="filter__prop">
060 <div class="filter__prop--title">
061 <div class="toggle-btn">
062 <div class="toggle-thumb"></div>
064 <h2 class="prop__title heading-secondary">
068 <div class="filter__prop--slider">