This time I will share jQuery Plugin and tutorial about Advanced Survey/Feedback/Quiz System – SurveyJS, hope it will help you in programming stack.
SurveyJS is a robust, customizable, cross-platform Survey/Feedback/Questionnaire/Quiz JavaScript library designed for jQuery, Angular, React, VueJS, knockout, etc.
Main features:
- Supported question types: input, radio, checkbox, dropdown, matrix, rating, image picker, comment, custom function, etc.
- Share data between questions.
- Print to PDF.
- Analyze survey results.
- Supports condition logic.
- Markdown and Text Processing.
- Multiple languages.
- Form validation.
- 8 built-in themes.
- Supports 3rd plugins: select2, jQuery UI date picker, Nouislider, and much more.
Basic usage (jQuery):
1. Include jQuery library and the SurveyJS library’s files on the page.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/survey.jquery.js"></script> |
3 |
<link href="/path/to/survey.css" type="text/css" rel="stylesheet"/> |
2. Define your questions using JSON. You can build your own JSON using the online survey editor.
02 |
"completedHtml": "<h3>Thank you for your feedback.</h3> <h5>Your thoughts and ideas will help us to create a great product!</h5>", |
03 |
"completedHtmlOnCondition": [ |
05 |
"expression": "{nps_score} > 8", |
06 |
"html": "<h3>Thank you for your feedback.</h3> <h5>We glad that you love our product. Your ideas and suggestions will help us to make our product even better!</h5>" |
08 |
"expression": "{nps_score} < 7", |
09 |
"html": "<h3>Thank you for your feedback.</h3> <h5> We are glad that you share with us your ideas.We highly value all suggestions from our customers. We do our best to improve the product and reach your expectation.</h5>n" |
19 |
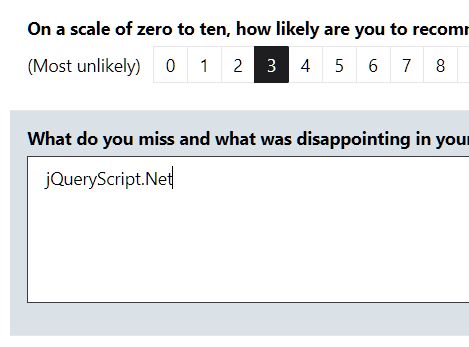
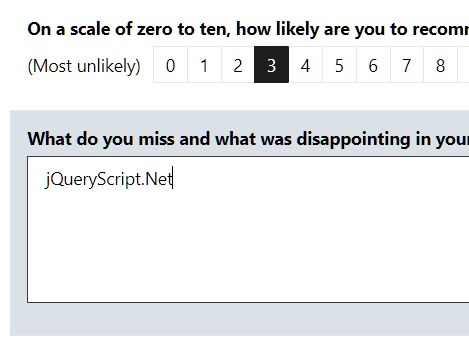
"title": "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?", |
23 |
"minRateDescription": "(Most unlikely)", |
24 |
"maxRateDescription": "(Most likely)" |
27 |
"name": "promoter_features", |
28 |
"visibleIf": "{nps_score} >= 9", |
29 |
"title": "What features do you value the most?", |
33 |
"type": "answercount", |
34 |
"text": "Please select two features maximum.", |
40 |
"Performance", "Stability", "User Interface", "Complete Functionality" |
42 |
"otherText": "Other feature:", |
46 |
"name": "passive_experience", |
47 |
"visibleIf": "{nps_score} > 6 and {nps_score} < 9", |
48 |
"title": "What is the primary reason for your score?" |
51 |
"name": "disappointed_experience", |
52 |
"visibleIf": "{nps_score} notempty", |
53 |
"title": "What do you miss and what was disappointing in your experience with us?" |
58 |
"showQuestionNumbers": "off" |
3. Create a container to place the survey.
1 |
<div id="myContainer"></div> |
4. Generate a surver form from the JSON you provide.
1 |
window.survey = new Survey.Model(json); |
2 |
$("#myContainer").Survey({ |
4 |
onComplete: sendDataToServer |
5. The example JS that shows how to send the results to your server.
1 |
function sendDataToServer(survey) { |
2 |
var resultAsString = JSON.stringify(survey.data); |
6. The example JS that shows how to send the results to your server.
1 |
function sendDataToServer(survey) { |
2 |
var resultAsString = JSON.stringify(survey.data); |