This time I will share jQuery Plugin and tutorial about Apple.com Menu Search Interaction In jQuery/CSS3, hope it will help you in programming stack.

| File Size: | 8.58 KB |
|---|---|
| Views Total: | 707 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
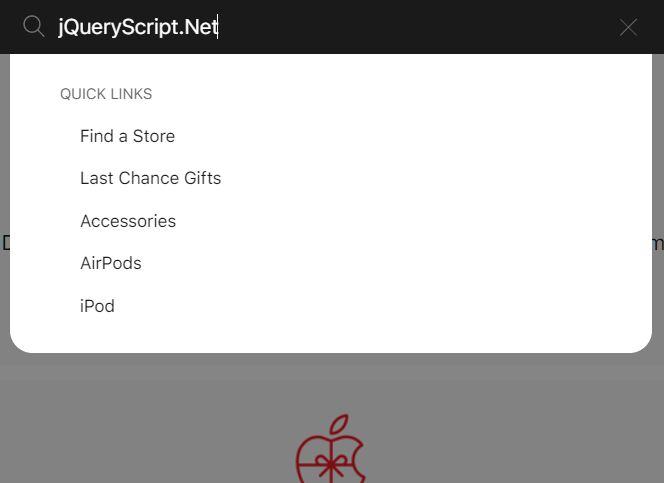
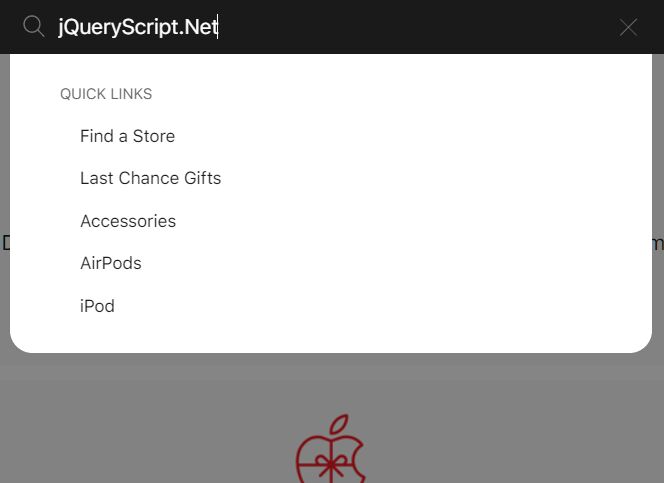
This project makes use of jQuery and CSS3 to recreate the Apple.com header navigation with fancy search interactions as you click on the search icon.
How to use it:
1. Load the Font Awesome for menu icons.
1 |
<link rel="stylesheet" href="/path/to/fontawesome/css/all.css" /> |
2. Create the HTML for the Apple header navigation.
01 |
<header> |
02 |
<nav> |
03 |
<div class="menu-container"> |
04 |
<!-- <a href="https://www.jqueryscript.net/menu/">Menu</a> --> |
05 |
<ul class="menu"> |
06 |
<li class="menu-apple"> |
07 |
<a href="#"> |
08 |
<i class="fab fa-apple apple-icon" aria-hidden="true"></i> |
09 |
</a> |
10 |
</li> |
11 |
<li class="menu-mac"> |
12 |
<a href="#"> |
13 |
<span>Mac</span> |
14 |
</a> |
15 |
</li> |
16 |
<li class="menu-iPad"> |
17 |
<a href="#"> |
18 |
<span>iPad</span> |
19 |
</a> |
20 |
</li> |
21 |
<li class="menu-iPhone"> |
22 |
<a href="#"> |
23 |
<span>iPhone</span> |
24 |
</a> |
25 |
</li> |
26 |
<li class="menu-watch"> |
27 |
<a href="#"> |
28 |
<span>Watch</span> |
29 |
</a> |
30 |
</li> |
31 |
<li class="menu-tv"> |
32 |
<a href="#"> |
33 |
<span>TV</span> |
34 |
</a> |
35 |
</li> |
36 |
<li class="menu-support"> |
37 |
<a href="#"> |
38 |
<span>Support</span> |
39 |
</a> |
40 |
</li> |
41 |
<li class="menu-search"> |
42 |
<a href="#"> |
43 |
<i class="fas fa-search" aria-hidden="true"></i> |
44 |
</a> |
45 |
</li> |
46 |
<li class="menu-store"> |
47 |
<a href="#"> |
48 |
<i class="fas fa-shopping-bag" aria-hidden="true"></i> |
49 |
</a> |
50 |
</li> |
51 |
</ul> |
52 |
<!-- Search --> |
53 |
<div class="menu-search-container"> |
54 |
<div class="menu-search-input"> |
55 |
<form action=""> |
56 |
<a href="#"> |
57 |
<i class="fas fa-search" aria-hidden="true"></i> |
58 |
</a> |
59 |
<input class="menu-search-input" type="text" aria-label="Search apple.com" placeholder="Search apple.com" autocorrect="off" autocapitalize="off" autocomplete="off" spellcheck="false"> |
60 |
</form> |
61 |
</div> |
62 |
<a class="menu-search-close" href="#"> |
63 |
<i class="fas fa-times" aria-hidden="true"></i> |
64 |
</a> |
65 |
<div class="search-sub-menu"> |
66 |
<h3>Quick Links</h3> |
67 |
<ul> |
68 |
<li><a href="#">Find a store</a></li |